雑文発散
2003-04-13 一日パパな日曜日
▼ BBQ
今日は水元公園で、昔からの仲間とバーベキュー。
▼ 謎の路線
前日に買ってあった椎茸やらエリンギやらタラバガニやらを持って、JR常磐線の金町駅へ。千代田線で綾瀬まで行って乗り換えかぁと思ったら、千代田線と常磐線って乗り入れしてるのね。
どうも地下鉄とJRが相互乗り入れしているのに違和感を感じてしまった。今まで暮してきた東京の西側地域だと、地下鉄と私鉄の乗り入れはあるけど、JRとの乗り入れ個所はないからだ。(本当は存在して、僕が知らないだけかも)
中目黒からパスネットで乗ったのだけれど、JRではパスネットは清算できず、紙を1枚渡され「あとで記録して貰ってね」と言われた。記録して貰わない限り、次に使えないらしい。JRと乗り入れしていると、この辺が面倒だな。
▼ 水元公園
目指す水元公園までは、金町駅から2kmほどとのこと。昔からの仲間というのは、アメ横でカニを買って足立区鹿浜まで歩いたようなやつらだから当然歩きで公園まで。
公園の入り口付近には、釣り師がたくさんいた。普段、釣りをしているようなところを通ったりしないので、「こんなに釣り人口っているんだ」などと思ってしまった。
公園内に入ってビックリ。想像以上にデカイ公園だった。目指すバーベキュー広場まで、歩いてしばらくかかった。
▼ 焼き奉行
今回は、、、というか、この集まりだと主に僕が焼き係。牛タンだとかラムチョップだとか、マグロ、ホタテ、タラバガニなどなど。野菜がないなぁと思ったら、野菜買い出し担当(年収1000万独身)がサボってくれていた(笑)
▼ サンデー子持ち
夫婦での参加者も3組いて、それぞれ子供を連れてきた。うち2組は結婚したのも子供がいるのも知っていたけど、残りの1組は「あれ、おまえらいつのまに?」という状態。
子供は2歳児2人と0歳児2人。焼き係を変わって貰ったら2歳児と遊び、また焼き係に戻る。また変わって貰ったら、さらに別の2歳児と遊んで、また戻るということを繰り返していた。遊びといっても2歳児。どちらかというとあやす感じだ。でも、そんなことを繰り返していたら、「みんな僕の子供みたいだね」なんて言われた(笑)
▼ 撤収
17時くらいに現場を撤収。子連れ組は帰宅、そうでない組は西日暮里で飲み直し。が、僕は焼いたり遊んだりで、ほとんど座っておらず、ヘタレてしまったのでそのまま帰宅。
▼ ラーゼフォン
ohsamu が借りてきたので、1〜2話を観た。1話で西武池袋線が出たり、秋葉原が出たり。その昔、西武線を使って秋葉原まで通っていた僕は、妙に親近感を持ってしまった。しかし、1〜2話では、まだストーリーが全く見えない。見えないながらも面白そうではある。引き続き観てみたい。
▼ 熱っぽい?
顔が火照ってるので、熱でもあるのかと思ったけど、これって日焼けだ! 良く見れば腕も結構赤くなってる。
2004-04-13
▼ [本] UML辞典
「UML の概念はだいたい分かった。これから設計にも取り入れるぞ。え、えーと、こういう場合はどう書けばいいんだっけ?」や「UML で貰ったけど、この図ってどんな意味だっけ?」といった時に役立ちそうな本。用語から調べられるのはもちろん、図からも調べられるのが新しい。
最終的にはリファレンスとして使うための本だけど、全体を一読してから使った方がいいかもなぁ。いわゆる入門本より、具体例に富んでいるので分かりやすい気がする。
▼ [Mac] シイラプロジェクト
Safari のレンダリングエンジン「Web Kit」を利用したオリジナルブラウザを開発しようというプロジェクト。既にバージョン 0.9 のバイナリとソースコードがダウンロード可能になっている。Web Kit を使ってるってことは、Mac OS X 10.2.8 では使えないってことで、会社の iBook では試用できていない。
ネタ元は@YumeyaNEXT WEB SITE。
▼ [音] キッズ・ウィル・ロック・ユー
前に指摘した We Will Rock You は別バージョンだったみたい。J-WAVE で流れてたのは、このアルバムに収録されているバージョンのようだ。Amazon によると「クイーン関係者が携わったフランスの企画」だそうだ。
▼ [雑] NOTAはどうなったんだろう
NOTA ですが、製品化されたようですね。『ユミルリンク、Flashを活用したWebサイト作成サービス「NOTA」』(INTERNET Watch)だそうです。
2005-04-13
▼ [雑] Wanderlust
会社で使っている Wanderlust を 2.14.0 にアップデート。今まで使ってたのが 2.10 系だったので、違いが結構あるみたい。まだ全然中身を追ってないので分からんのだけど、ボチボチ調べて行こう。
2008-04-13
▼ [旅] なんとしてもそばを食いたい
昨日、営業時間終了で入れなかったというのは「萬盛庵(まんせいあん)」。実は、3年前に行って、「うまい!」と記憶にあった店。
店のオープンが午前11時からなんだけど、ホテルのチェックアウト期限が午前11時だということに気付いて、ギリギリまで部屋でウダウダしてた(笑)。ちなみに泊まったホテルも3年前と同じ「RAKO 華乃井ホテル」。
で、11時ちょっと前にお店に着いて、本日の客1人目として入店。

ホテルで朝食をガッツリ食ってしまって、あまりお腹が空いていなかったので、シンプルにざるそば(840円)を頼んだ。

やっぱりここのそばはうまい。
昨日、白樺湖でもそばを食ったんだけど、正直そこのはイマイチで、「信州のそば屋の全てがうまいわけではない!」という現実を突き付けられただけに、萬盛庵のうまさが身に染みた。
次に諏訪湖に行くことがあったら、また寄りたい。
2009-04-13
▼ [PHP] CakePHP開発合宿アルファ版まとめ
既に当日のエントリは少し書いたけど、改めてまとめ。4月10〜12日にかけて、CakePHP開発合宿アルファ版へ参加してきた。
合宿場所は、箱根芦之湯温泉きのくにや旅館さん。ネット環境もあり、温泉もあり、食事も美味しい、良い旅館だった。

今回の目的は、Rails アプリである Redmine を CakePHP へ移植してみようということ。CakePHP 版の名称はもう決まっていて「Candycane(キャンディケイン)」。あんまり馴染みのない単語だとは思うけど、そのモノの画像を見れば「あぁ、あれか」と思う人も多いはず。

合宿は、3時間1コマで、合計6コマ。1コマ終わるたびに簡単に振り返りなどを行っていた。

6コマ目には、最終ふりかえり。

参加者全員で記念写真なんぞ。

合宿の振り返りでまとめたKPTをここでも書いてみる。
- Keep
- 合宿に入る前に、手をつけ始め、感触を得られたこと。
- Git を使った。
- 挫折しそうになった部分も、他の人が頑張っている姿を見てねばって対処できた。
- Problem
- マニュアル・リファレンスを見ながらの作業で進みが遅かった。
- 簡単なところを中心にアチコチに手を付けたものの、じっくり完成させられなかった。
- Try
- 継続して開発を続けたい。
- CakePHP 流の開発力を伸ばしたい。
開発合宿は初めてだったけど、これはヤバイね。
Redmine の中身が、実はかなり手強いアプリだったり、オレ自身の開発能力がイマイチなこともあって、なかなかハードな作業で正直なところかなり疲れた。でも、同じ目的を持ったモチベーションの高い人達が集まると、こんなにも凄い事になるんだ!という体験ができて、もの凄く楽しかった。
なんだか感動してしまって、最後のふりかえりでは、ちょっとウルウル来てたよ(笑)
企画してくれた id:yandod さん、そして一緒に参加したみなさん、貴重な体験をどうもありがとう!!
2013-04-13
▼ [旅][車] パンダに乗って伊豆スカイラインをドライブして、原稿を仕上げた話
パンダを手に入れてから、まだ遠出をしたことが無かったので(珍しく)数日前から宿を予約して伊豆へ向かった。
東名が混むかなぁと思って、結構早めに家を出たところ、そんなに混んでいなくて、小田原厚木道路経由でターンパイクへ。パンダはパワーが無いという話は聞いていたので、箱根の登り坂で実力を試してみたんだけど、、、やっぱりパワー無いわ(笑)
それは高速でも感じていて、アクセルを踏んでも加速がいまいちだった。まぁ、あらかじめ言われていたことだし、想定内の範囲だったので、これからはエンジンをブン回して遊ぶことにしよう。
で、ターンパイクを登り切ったところにあるビューラウンジでカレーを食べた。「マタンゴカレー」というヤツ。ホントはちょっと早い昼飯にするつもりだったけど、完全に朝飯の時間。
その後、伊豆スカイラインへ入って、スカイドーム(サンルーフ)を開放しながらゆったりドライブ。割と風が強い印象がある伊豆スカイラインだったけど、この日は風も穏やかで陽射しもあって、快適そのもの。ま、ちょっと寒かったけど。
ホテルのチェックイン時間までにまだ余裕があったので、たいしてお腹は減っていなかったけど、途中で昼食をとることに。なんとなく「ここで良いか」と決めて入ったのが「磯部」というお店。
比較的軽めの食事が良いなぁと思って選んだのが「あじ丼」。目の前に届けられたときは思わず笑ってしまったほどのアジ大盛り。
小さめに刻まれたアジにタレが絡めてあって、すげーうまかった。そんなにお腹は空いてなかったはずなのに、ペロリといけた。注文時には「あじ丼で1700円ってどうなん?」と思ってたけど、食べたあとは満足してた。
その後も時間が余ってしまったので、稲取の「つるし端午の福まつり」というものを観に行った。この辺りは「雛のつるし飾り」が有名なところで、その端午の節句版ということらしい。
そんなこんなでチェックイン可能な時間になったので、さくっとホテルへチェックインをして、作業を開始。
gihyo.jp で連載している記事の最後の原稿を書き上げたのであった。
2014-04-13
▼ [車] パンダのタイヤ交換と洗車
タイヤ保管サービスを利用しているタイヤ館で、スタッドレスから夏タイヤへ履き替えてきた。
1週間前に電話した時には、もう4月の土日の交換作業予約はほぼいっぱいだと言われていた。ただ、時間の約束はできないけど、スキマ時間に作業はできるとのことだったので、今日のお昼すぎに行ったところ、作業は16〜18時くらいになると思う言われた。準備ができたら電話してくれるというので、いったん店を出て、、、というか、駐車場が満車になってしまうので、呼ばれるまでどっか行っていてくれという暗黙的なお願いをされたので、生活用品の買い物に向かった。
買い物を終えても、まだ時間があったので、いつも行く東京AUTO洗車で洗車をお願いした。3月に洗車しようと思ったときから、ずっと汚れたままだったので、かなりピカピカになった印象。しかし、1ヶ月くらい汚れたままだったのか。。。
その後もしばらく呼ばれず、お店近くのデニーズで読書しながら時間を潰したりしてたら、18:00ちょっと前にようやく呼ばれた。タイヤ交換しつつ窒素充填なんかもお願いして、終わったのが19:00過ぎくらい。
お店の人から「このパンダ、綺麗ですね!」と褒められたけど、それはきっと洗車効果。
2015-04-13
▼ [Emacs][React] React の JSX を Emacs で書くための最適設定とは?(模索中)
React には、JSX と呼ばれる XML 風のマークアップ用のシンタックスがあるんだけど、これがちょっと変わっていて、例えば関数の返り値で次のようなコードになったりする。
return (
<div>
<h1>Hello</h1>
</div>
);
<div> とか書いているけど、これは HTML タグの <div> ではなく、JSX の <div> なので、ここは文字列としてのクォートはしないのが正しい。
しかし、JavaScript として見ると、これはシンタックス的には間違っているので、Emacs で JavaScript 用のメジャーモードを使っていると、この部分がアラート表示(シンタックス間違いの表示)になるし、インデントとかもおかしくなるし、良いことがない。ちなみにオレがいま常用している JavaScript 用のメジャーモードは js3-mode だ。

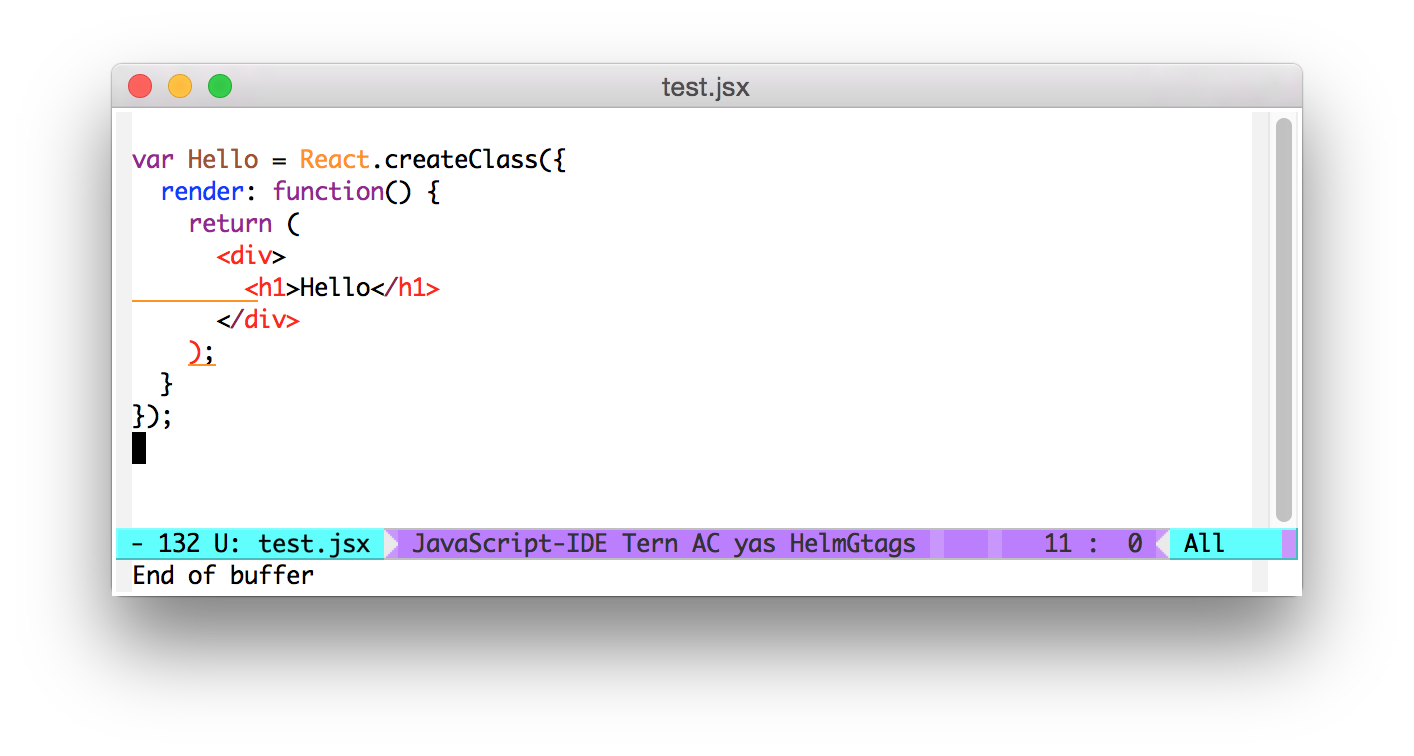
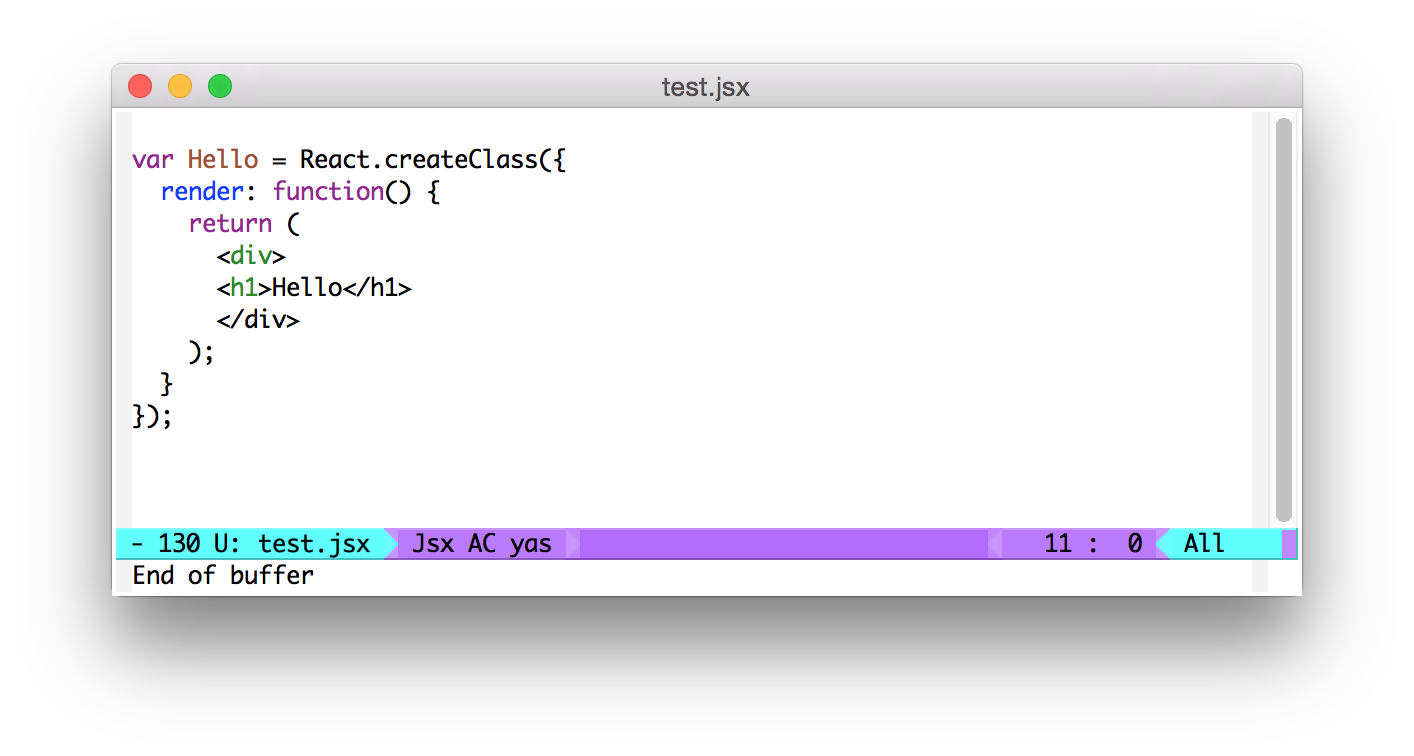
Emacs に JSX 用のモードが無いわけはない!と思って探してみると、そのままズバリの jsx-mode が存在していた。また、HTML やテンプレート言語の編集でよく使われる web-mode も JSX に対応していることが分かった。どちらも package.el で MELPA からダウンロードできるので、サクっとお試し。
まず、jsx-mode だと JSX のタグ部分のインデントが行われず、まっ平らになってしまうし、シンタックスハイライトの色付けもちょっとおかしい感じになる。

インデントのサイズを変更する jsx-indent-level というカスタム変数はあるものの、この部分には関係無さそう。このインデントだとキモいので、ちょっと jsx-mode は一旦候補から外す。
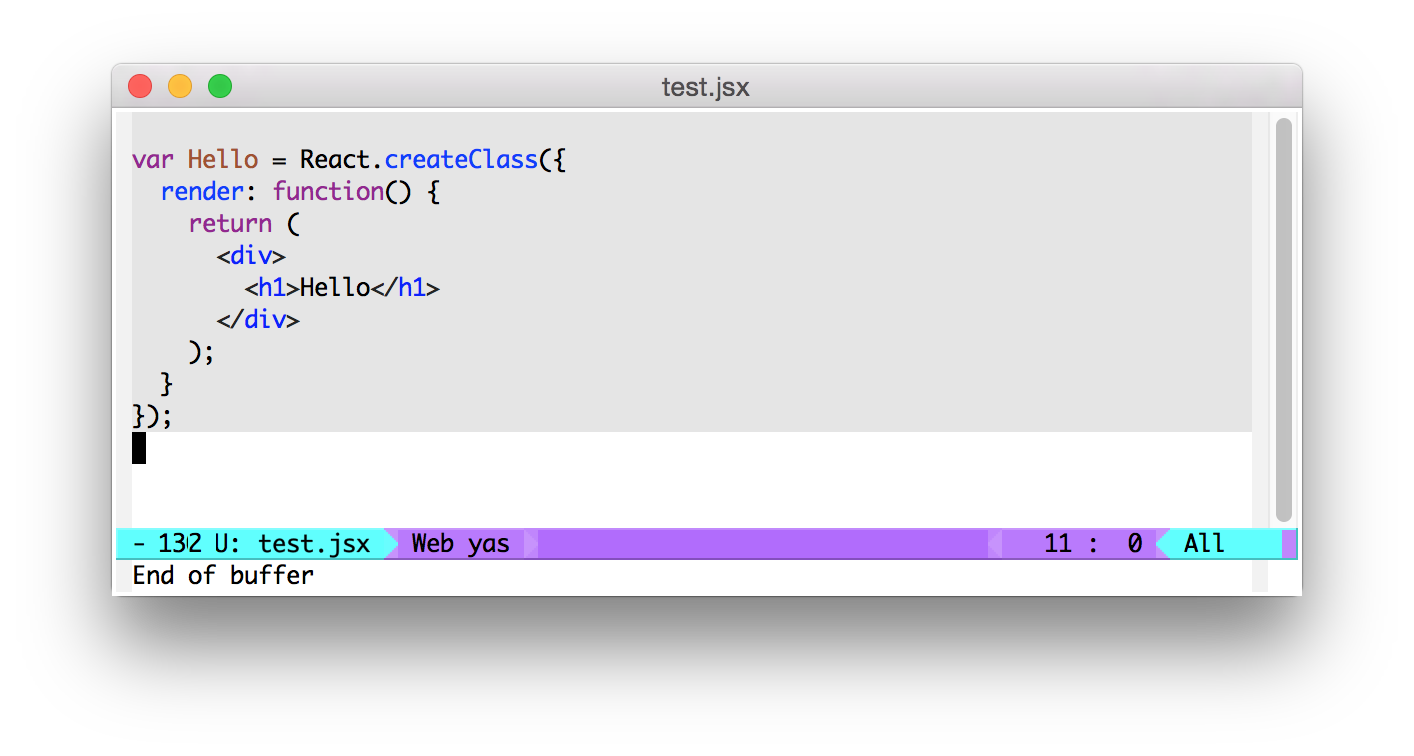
次に web-mode を試す。こちらは、ほぼ期待通りのインデントになるし、JSX タグのシンタックスハイライトも期待値になる。

JSX のコード部分の背景がグレーがかっているのは、オレが web-mode でそういう設定をしているからであって、web-mode デフォルトの動作ではない。
もともと web-mode は、「HTML 内に混在している JavaScript 部分や CSS 部分を HTML とは別のインデントやハイライトで編集する」というもの。オレは HTML 部分と JavaScript 部分の見通しを良くしたくて、JavaScript の部分の背景色をいじっている。JSX の編集時は JavaScript として判定されているようで、その背景色が適用されている模様。
話がそれた。
で、結局、JSX を編集するには web-mode で良いのか?というところなんだけど、XML 風のシンタックス以外の部分では、ほぼ JavaScript なのでできることなら js3-mode をそのまま使いたい気持ちになる。
そういう気持ちの人はオレの他にもいたようで、js3-mode の Issue に登録されていた。
しかし、ちょっとつれない返事。
won't do it, but will accept pull requests.
「オレは実装する気はないけど、pull request なら待ってるぜ」的な話だろうか。
ただ、この Issue では js2-mode ではサポートしているという話があった。
Can we get React/JSX support like js2-mode has?
お?と思って、js2-mode を見てみると、React をサポートするための pull request が取り込まれていた。
これなら js2-mode を使う手もあるかな?と思うところではあるけれど、そもそも js2-mode ではなく js3-mode を使うようになったのは、js2-mode のオートインデントがイマイチ書き方に合わないからだったりするので、その線は無いのであった。
ということで、現状は通常の JavaScript は js3-mode で、JSX は web-mode を使うという形にしているんだけど、、、ほぼ同様の言語を別のメジャーモードで書くってのは、ちょっと効率が悪そうな気もしていて、ちょっとモヤモヤしているところ。。。
もしかして、React で書かれているという Atom へ移行すれば解決するんかね?(笑)
2016-04-13
▼ [雑] Facebook の Messenger bot を作ってみていた
朝から F8 の話題がちまたにあふれていて、事前の予測通りに Messenger 用の bot を作れるような発表がされていた。調べてみると、既にデベロッパー用のドキュメントが公開されいて、bot の作り方のチュートリアルも掲載されていた。
まずはチュートリアルの通りに、Facebook Page から Messenger へ送信して bot と会話するものを作ってみた。チュートリアルでは Node.js だったけど、手持ちのサーバにはインストールしてなかったので、お手軽に PHP で実装した。
ちょっと悩んでいたのだけど、このドキュメントも参考になると教えてもらってなんとかなった。
Messenger の bot も Webhook を使って実現するので、基本的にはここに書かれている「従来から存在する Webhook」の内容がそのまま使える様子。
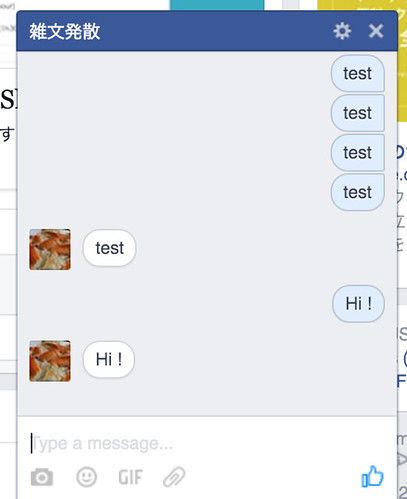
そんなこんなでようやく echo する bot が完成。
ソースコードはひどすぎて見せられない。でも、動作の根幹は理解したので、Messenger との I/O 部分はなんとかなりそうな印象。問題は bot に何をやらせるか、なんだよな。










▽ ルキチ [水元公園・・・しばられ地蔵・・・一度は見てみたい地蔵だ]