雑文発散
2015-04-13 [長年日記]
▼ [Emacs][React] React の JSX を Emacs で書くための最適設定とは?(模索中)
React には、JSX と呼ばれる XML 風のマークアップ用のシンタックスがあるんだけど、これがちょっと変わっていて、例えば関数の返り値で次のようなコードになったりする。
return (
<div>
<h1>Hello</h1>
</div>
);
<div> とか書いているけど、これは HTML タグの <div> ではなく、JSX の <div> なので、ここは文字列としてのクォートはしないのが正しい。
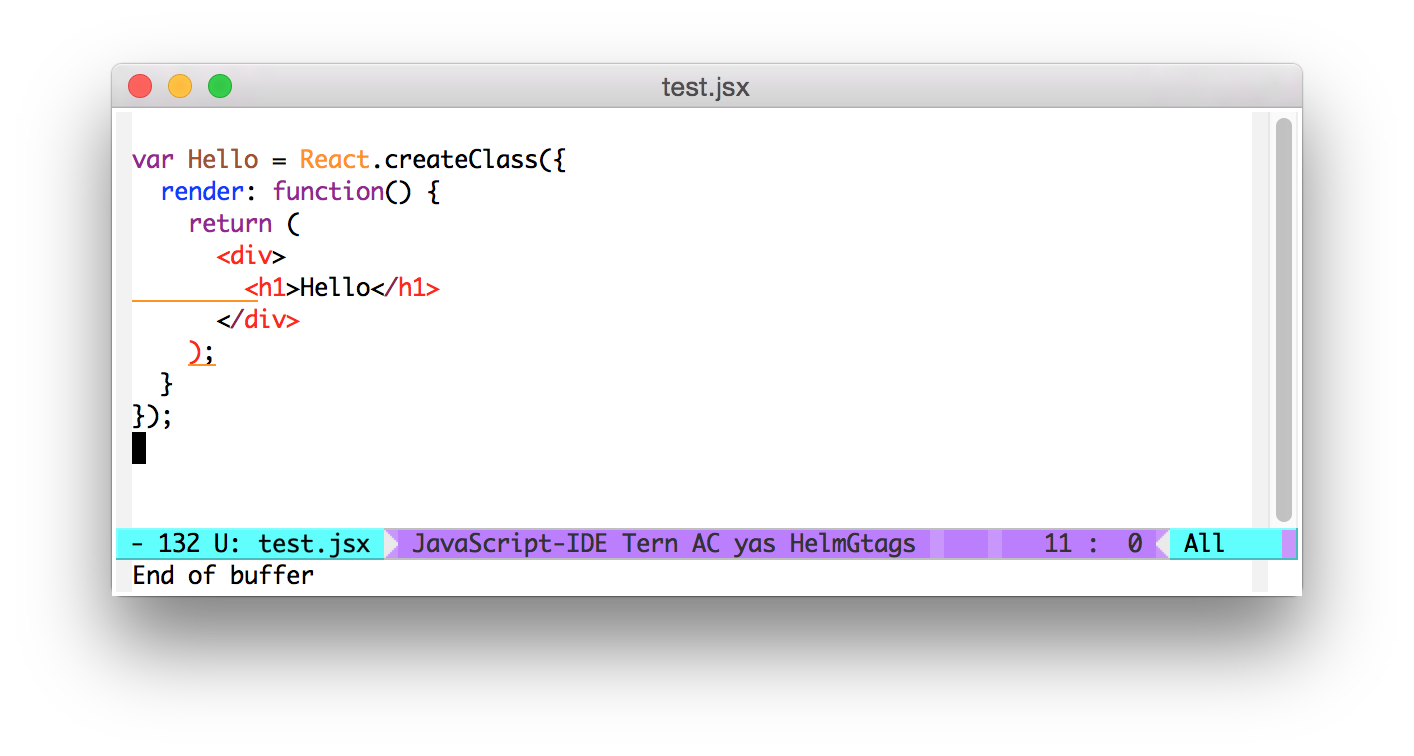
しかし、JavaScript として見ると、これはシンタックス的には間違っているので、Emacs で JavaScript 用のメジャーモードを使っていると、この部分がアラート表示(シンタックス間違いの表示)になるし、インデントとかもおかしくなるし、良いことがない。ちなみにオレがいま常用している JavaScript 用のメジャーモードは js3-mode だ。

Emacs に JSX 用のモードが無いわけはない!と思って探してみると、そのままズバリの jsx-mode が存在していた。また、HTML やテンプレート言語の編集でよく使われる web-mode も JSX に対応していることが分かった。どちらも package.el で MELPA からダウンロードできるので、サクっとお試し。
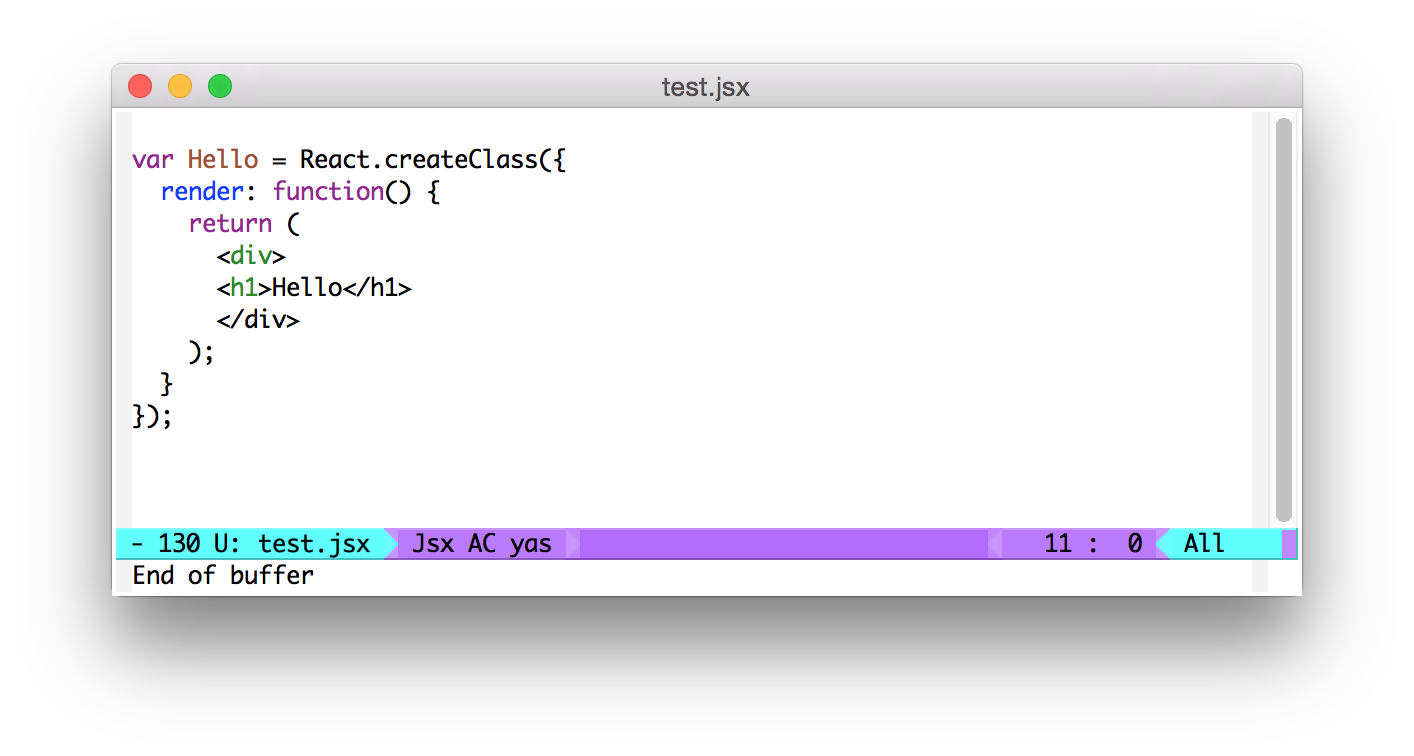
まず、jsx-mode だと JSX のタグ部分のインデントが行われず、まっ平らになってしまうし、シンタックスハイライトの色付けもちょっとおかしい感じになる。

インデントのサイズを変更する jsx-indent-level というカスタム変数はあるものの、この部分には関係無さそう。このインデントだとキモいので、ちょっと jsx-mode は一旦候補から外す。
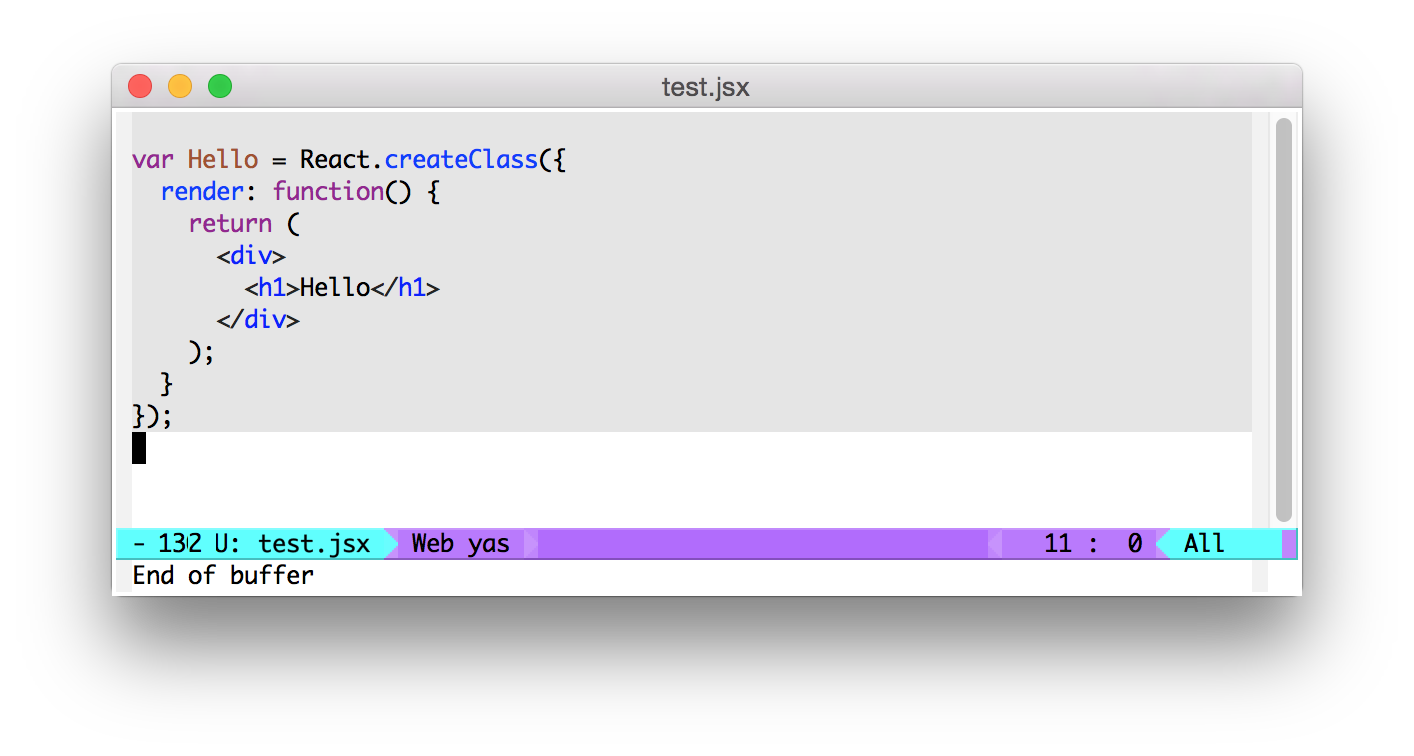
次に web-mode を試す。こちらは、ほぼ期待通りのインデントになるし、JSX タグのシンタックスハイライトも期待値になる。

JSX のコード部分の背景がグレーがかっているのは、オレが web-mode でそういう設定をしているからであって、web-mode デフォルトの動作ではない。
もともと web-mode は、「HTML 内に混在している JavaScript 部分や CSS 部分を HTML とは別のインデントやハイライトで編集する」というもの。オレは HTML 部分と JavaScript 部分の見通しを良くしたくて、JavaScript の部分の背景色をいじっている。JSX の編集時は JavaScript として判定されているようで、その背景色が適用されている模様。
話がそれた。
で、結局、JSX を編集するには web-mode で良いのか?というところなんだけど、XML 風のシンタックス以外の部分では、ほぼ JavaScript なのでできることなら js3-mode をそのまま使いたい気持ちになる。
そういう気持ちの人はオレの他にもいたようで、js3-mode の Issue に登録されていた。
しかし、ちょっとつれない返事。
won't do it, but will accept pull requests.
「オレは実装する気はないけど、pull request なら待ってるぜ」的な話だろうか。
ただ、この Issue では js2-mode ではサポートしているという話があった。
Can we get React/JSX support like js2-mode has?
お?と思って、js2-mode を見てみると、React をサポートするための pull request が取り込まれていた。
これなら js2-mode を使う手もあるかな?と思うところではあるけれど、そもそも js2-mode ではなく js3-mode を使うようになったのは、js2-mode のオートインデントがイマイチ書き方に合わないからだったりするので、その線は無いのであった。
ということで、現状は通常の JavaScript は js3-mode で、JSX は web-mode を使うという形にしているんだけど、、、ほぼ同様の言語を別のメジャーモードで書くってのは、ちょっと効率が悪そうな気もしていて、ちょっとモヤモヤしているところ。。。
もしかして、React で書かれているという Atom へ移行すれば解決するんかね?(笑)