雑文発散
2003-01-19 気分的には日曜日じゃない日曜日
▼ 朝から生かきテレビ
今朝の朝食は、テレビを見ながら昨日頂いた生牡蛎をドッサリと。昨日の時点で「賞味期限は昨日」(つまり一昨日)と言われていたのを思い出し、少しビビりながら食べてたら、「普通に食べて平気な人でも沢山食べるとアタルことがある」というおっしーの発言で更にビビる。
▼ 会社で睡眠
金曜日は新年会のために早く帰ったので、その補完をするために出社。昨日借りたイティハーサを読むべくバスにて。停留所で降りたころから微妙な嘔吐感。ずっと本を読みながらバスに乗っていたためだと思いたいが、朝食時のことを思いだし微妙なキモチ。
結局、会社についてから1時間くらい座って寝てた。
▼ うわ!
アクリルカッターとかハンダこてとか、すげぇ〜楽しそう〜!っすね(笑)。プログラミングもモノ作りではあるんだけど、手で触ることのできる物理的な「モノ」を作りたくなることがあるんだよなぁ。なんか作りてー。
2004-01-19
▼ [雑] ナニカが足りない!
と、中目黒の駅でハタと気が付いた。電車で行く時はいつも iPod で音楽を聴きながら歩いてくるのに、今日はすっかり忘れていた。しかも持って出てくることすら忘れてるし。
というわけで完全に温泉ボケ。ホントは今日もゆっくり休んでいたかったんだけど、どうしても今日は作業に立ち会わなければならずに出勤中。くそー、今日は早く帰ってやるぞ!
▼ [Net] ドメイン登録最大手が「日本語.com」などの多言語事業を中止へ,他社に移転しないと登録が無効に (ITPro)
Network Solutions が「日本語.com」などのドメイン名取り扱いを止めるそうだ。理由は「需要が無かったから」だそうだ。要は今後も儲からないと判断したってことだろう。で、ユーザにはメールで告知済みって部分を読んで慌てて調べたら、該当のメールは spam として分別されていてすっかり見逃していた。
一方で「JPRS、IDN未対応ブラウザから日本語JPドメイン名が利用できるサービス (INTERNET Watch)」なんてニュースも。こっちは国際化ドメインは、まだまだ売れる!と判断してのことか?
個人的には国際化ドメインなんて、混乱するだけじゃないの?って気がしてるけど、アルファベット+数字+ハイフンのみでの表現はいずれ枯渇するのも確かだろう。頭に「e-」って付けるのもいい加減恥ずかしいしね(笑)
となると、やはり表現方法の増える国際化は必須なのかな。中途半端に終わってる punycode の理解を深めなきゃなぁ。
▼ [雑] Re: 「大和」にしたときに「倭 ⇒ 和」
うぉぉ、「大和」の存在をすっかり忘れていた。なるほど「大和風」→「和風」なのか!
2005-01-19
▼ [Mac] Delicious Library
本やCD、DVDなど、自分の所有するモノを管理するアプリ。iSight を使って、商品のバーコードを読み取ると自動的にそのモノの画像やデータが登録されるんだとかなんとか。完全に飾りになっている iSight 活用の場としてはヨイかも知れない。
Preferences を見ると、Import From: という項目があり、その中に「Japan」という選択肢がある。こいつを変更してやって、新規登録をしたら、、、おぉ、日本語情報が出てきた。どうやら、Amazon Web サービスのデータを利用しているようだ。iSight ではまだ試していないけど、結構面白い気がするなぁ。
これ、どこかのニュースサイトで紹介されて知ったんだけど、ネタ元を忘れてしまった。
2007-01-19
▼ [雑] 冬絵・展 Vol.3
メモ。2月24日〜3月11日開催だ。行かねば。
「冬目景原画展「冬絵・展」2月24日より東京・青山のGoFaで開催」によると、アートグラフ(複製画)も販売だそうだ。
ちょっと欲しいんだけど、買って飾ってたら結構オタっぽいかなぁ。。。今さら隠してどうするってのもあるけど(笑)
▼ [雑] 第16回 ガンダム男子〜大人を信じるな、組織を頼るな
タイトルで釣られた(笑)
2008-01-19
2012-01-19
▼ [PHP] phing で多重の foreach を書くにはどうすれば?
PHP でいうところの、
<?php
$list_y = array('0','1','2');
$list_x = array('a','b','c');
foreach ($list_y as $y) {
foreach ($list_x as $x) {
echo "$x : $y\n";
}
}
?>
を phing で書く場合は、
<project name="test">
<target name="list_y">
<foreach param="y" list="0,1,2" target="list_x" />
</target>
<target name="list_x">
<foreach param="x" list="a,b,c" target="echo" />
</target>
<target name="echo">
<echo msg="${x} : ${y}" />
</target>
</project>
というのが正解なのかしら? もっとすっきり書けるのかな。。。
2013-01-19
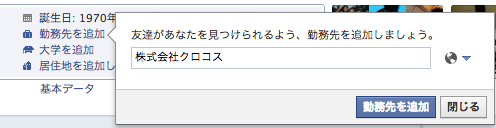
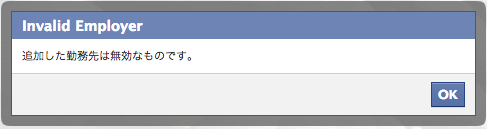
▼ [雑] Invalid Employer にギョっとした話
Facebook の勤務先にクロコスの名前を入れちゃる!と思った。

そしたら「追加した勤務先は無効なものです」とか言われてギョッとした。

正解は「Crocos, Inc」なのであった。
▼ [tDiary] Twitter Cards というものがあるのを知ったので tDiary プラグインを書いてみている
Twitter Cardsというモノがあるのをつい最近知った。どうやら昨年に始まっていたようなんだけど、まったくリーチできていなかったという体たらく。
これを使うには、<meta name="twitter:site" content="@suzuki"> のように、必要な項目のもろもろを <meta> タグへ書いて、Twitter へ申請すれば良いらしい。
tDiary 用のプラグインも既に存在するのかな?と思って、https://github.com/tdiary/tdiary-contrib を見てみたけど該当しそうなのがない。
ちょっと前に使い始めた OPG (Open Graph Protocol) プラグイン(ogp.rb)とほぼ同様の動きでいけそうなので、ほぼそのまま利用させてもらって、Twitter Cards プラグインを作ってみている。
今のところカードタイプは summary のみ対応。Twitter 側で必須と言われている項目くらいしか入れていない。
いま悩んでいるのは、http://suzuki.tdiary.net/20130117.html#p02 のような URL のときの #p02 の部分(セクション番号)をプラグイン内でうまく取得できていないこと。
ogp.rb の中で使われていた section_index = @cgi.params['p'][0] というコードだと、手元ではうまく取得できないみたい。まぁ、p=xx みたいなパラメータじゃないので、取れないのはそういうもののような。。。
とか書いているうちに、anchor をいじれば良いのか?とか思ってきたけど、どうなんだろう?
他のこともあるので、今日はここまで!
あ、あと、Twitter へは申請してみたけど、まだ承認(?)はおりてないので、本当にコレで正しいのかどうかは分からない。いちおう Preview your Twitter Card では表示されているので、形式的には合っていると思うんだけど。
2014-01-19
▼ [映] 「エンダーのゲーム」を観てきた
SF 小説としての存在はずいぶん前から知っていたんだけど、あんまり食指が動かずに未読だった「エンダーのゲーム」が映画になったので観てきた。
つまらない映画だと、ずっと何かいろいろと別のことを考えながら観ちゃうんだけど、今日は「はっ、いま何も考えてなかったわ!」と気付くことが何回かあったので、物語に引き込まれていたんだろう。
主人公の成長物語的なところとか、チームビルド的なところとかが描かれているけど、ちょっとなんか進みが急だなぁと感じた。上下巻2冊の小説を2時間程度にまとめてるから、そういう感じになっちゃうのかな。
ストーリー的には割とオーソドックスなのかなー、「あー、そうくるよねー」という感じで、「全く想像しなかった何か」とかはあまりなかったな。
この日記を書くために、原作を解説している Wikipedia のページを見てみたら、なんか映画では詳細が語られていない内容がチラホラ。セリフとかで、ちょっと語られてたりしてた気はするけど。
さて、これで興味は湧いてきたので、原作を読んでみることにしよう。Kindle 版も出てたし。
2015-01-19
▼ [Emacs][JavaScript] Emacs の JavaScript 開発環境を整備する(gtags編)
しばらく JavaScript を記述する期間がありそうなので、割と適当だった Emacs の JavaScript 開発環境を整備しようと思い立った。初めて使うライブラリとかがあって、その動作とか中身とかを手早く知りたいので、まずはタグジャンプを利用できるようにしたい。
PHP では GNU GLOBAL (gtags) + helm-gtags を使ってあちこちジャンプしている。JavaScript でも同様の環境を目標とする。ちなみに helm-gtags のインストールとかはこの日記に含まれない。もし、同様の環境を作りたいと思ったら、helm-gtags で検索すればインストール関係の記事は見つかると思うので、そちらを参照して欲しい。
で、ここから本題。
GNU GLOBAL のホームページを見ると、JavaScript もサポートしているような記述が見つかった。
supports 25 languages by Pygments + Exuberant Ctags plug-in parser. (definition and reference)
Awk, Dos batch, COBOL, C, C++, C#, Erlang, Fortran, Java, JavaScript, Lisp, Lua, Pascal, Perl, PHP, Python, Ruby, Matlab, OCaml, Scheme, Tcl, TeX, Verilog, Vhdl and Vim.
早速、ジャンプ用のタグを生成する gtags コマンドを叩いてみたんだけど、期待の動作にならない。よく見ると「Pygments + Exuberant Ctags plug-in parser」という記述があるので、プラグインを使う必要があるようだ。
「GNU GLOBALへのPygmentsパーサー取り込みでソースコード読みが信じられないくらいに捗るはず」によれば、Homebrew の GNU GLOBAL では、プラグインを動作させるための依存関係も解決してくれるそうなので、さくっとインストールしなおした。
% brew uninstall global
% brew install global --with-exuberant-ctags --with-pygments
--with-exuberant-ctags と --with-pygments はそれぞれの構文解析パーサを一緒にインストールする指定。どちらか一方でも良いとは思うけど、両方入れちゃっていいんじゃないかな。
プラグインの定義は、Homebrew でインストールされた gtags.conf の中に書かれている。特にインストール先のディレクトリをいじっていなければ、/usr/local/Cellar/global/6.3.2/share/gtags/gtags.conf あたりに存在するはず。6.3.2 の部分はバージョン番号なので、その時々に応じてよしなに。
gtags.conf の中身を見ると、プラグイン定義の部分がある。
#
# Plug-in parser to use Exuberant Ctags.
#
exuberant-ctags|plugin-example|setting to use Exuberant Ctags plug-in parser:\
[snip]
:langmap=JavaScript\:.js:\
#
# Plug-in parser to use Pygments.
#
pygments-parser|Pygments plug-in parser:\
[snip]
:langmap=JavaScript\:.js:\
それぞれ、exuberant-ctags と pygments-parser がプラグインの名前みたいで、こいつを gtagslabel オプションに指定することでプラグインを利用した構文解析をしてくれるようだ。
% gtags --gtagslabel=exuberant-ctags -v --debug
% gtags --gtagslabel=pygments-parser -v --debug
-v および --debug オプションは動作確認用で付けているだけなので、普段使いの場合は取り除いてしまうのが良いと思う。
どちらのプラグインを利用するかは、その解析内容の質だったり好みだったりで判断するのが良いのかなと思うわけだが、JavaScript においては exuberant-ctags をそのまま使うとちょっと物足りない感じになる。詳しくは「EmacsでJavaScriptソースを快適に読むために:js2-modeとエグズーベラントCtags」に書かれていたので、解説はそちらへお任せするが、定義されているはずのところへジャンプしてくれないパターンが出てきてしまうのだ。
で、何をすべきか。~/.ctags に以下の記述を追加してやれば良いようだ。ネタ元は「ctagsで正しくJsの関数の定義元にジャンプする」。標準では解析できないヤツは、解析用の正規表現を追加することによって解決してしまおうというアプローチのようだ。ふぇぇ。
--langdef=js
--langmap=js:.js
--regex-JavaScript=/([A-Za-z0-9._$\(\)]+)[ \t]*[:=][ \t]*function[ \t]*\(/\1/m,method/
--regex-JavaScript=/([A-Za-z0-9._$\#\(\)]+)[ \t]*[:][ \t]*([A-Za-z0-9._\-\#\'\"]+)[ \t]*/\1/p,property/
--regex-JavaScript=/([A-Za-z0-9._$\#\(\)]+)[ \t]*[:][ \t]*([A-Za-z0-9\'\"._\-\#\(]+)[ \t]*\{/\1/p,property/
--regex-JavaScript=/var ([A-Za-z0-9._$\#]+)[ \t]*[=][ \t]*([A-Za-z0-9._'"\$\#\[\{]+)[,|;]/\1/v,variable/
--regex-JavaScript=/([A-Za-z0-9._$\#]+)[ \t]*[=][ \t]*([A-Za-z0-9._'"\$\#]+)extend\(/\1/c,class/
--regex-js=/([A-Za-z0-9._$]+)[ \t]*[:=][ \t]*\{/\1/,object/
--regex-js=/([A-Za-z0-9._$()]+)[ \t]*[:=][ \t]*function[ \t]*\(/\1/,function/
--regex-js=/function[ \t]+([A-Za-z0-9._$]+)[ \t]*\(([^)])\)/\1/,function/
--regex-js=/([A-Za-z0-9._$]+)[ \t]*[:=][ \t]*\[/\1/,array/
--regex-js=/([^= ]+)[ \t]*=[ \t]*[^"]'[^']*/\1/,string/
--regex-js=/([^= ]+)[ \t]*=[ \t]*[^']"[^"]*/\1/,string/
これで --gtagslabel=exuberant-ctags オプション付きで実行すれば、だいぶ期待通りに動く。ただ、同一の定義元へのエントリが2個になってしまう(ジャンプ先の候補が2つ表示される)場合があるので、上記の ~/.ctags の内容には改善の余地があるのかも知れない。
一方で pygments-parser の方は、特に追加指定をしなくともだいたいうまく動いている。でも、上記の追加を行った exuberant-ctags ではジャンプできていたものが候補に上がってこない場合があるようだ。
つまり、同一候補が複数表示されるストレスはあるけどほぼ漏れ無くジャンプできる exuberant-ctags と、同一候補が出たりはしないけど一部の候補へジャンプできない可能性がある pygments-parser という関係に見える、今のところは。
なんとかすればなんとかなりそうな気がするけど、すぐ解決できるとも思えない(オレのいまの知識だと)。実用上問題なければ pygments-parser が良いのかなあ。まぁ、もう少し使ってみよう。
参考にしたところのまとめ
2017-01-19
▼ [Crowi] Crowi で複数スラッシュの path を作ってしまうと、 HTTP サーバの設定によってはうまく動かない
Crowi でページの移動時などに連続したスラッシュを入れることができてしまう。例えば、こんな風に。
/path/to//page
Crowi 内での path は、単なる文字列なので、これでも通っていた。そして、Crowi を起動して直接使っている場合は、これでも問題なく動いていた。
一方で、SSL での接続をしたくて前段に nginx などを置いて利用するパターンがある。現実の運用としてはこちらのほうが多い気もする。
その nginx では、スラッシュが複数ある場合は、単独のスラッシュとして処理をする機能がデフォルトで ON になっている。
これが有効な場合は、次のような挙動になりそう。
- Crowi で表示されるリンクは複数スラッシュの URL(
/path/to//page) - リンクをクリックして nginx へ URL をリクエスト(
/path/to//page) - nginx は複数スラッシュを単独化して Crowi へリクエスト(
/path/to/page) - Crowi は単独スラッシュの path を DB から探すが見つからない
ということで、複数スラッシュを入力された場合はページ移動などができないようにする修正を入れてみた。
- NOT allow to use double slash (
//) in page path
ちょっと直し方が雑なんだけど、いったんこの方法でカバーしてみようかな、と。








▽ はとっち [同じく釣られました。<ガンダム男子]
▽ すずき [やっぱり釣られますよねぇ(笑)]