雑文発散
2003-01-20 今日は気合いを入れて、な月曜日
▼ カラーレーザープリンタ
ウチの会社もようやくカラーレーザーを導入。機種選定に関わった時に、自分ではそんなに必要としてなかったので、適当に安いのを選んで EPSON の LP-1500C を。で、EPSON だし、レーザーなら ESC/Page かなんかだろうから、Linux からでも印刷できそうだななぁと思っていたらおお間違い。
良く見たら、制御コードは ESC/PageS Printing System となっていて、期待していた ESC/Page とは全く別物と判明。しかも、仕様は非公開らしい。現状では、Linux から全く使えないみたい。。。エプソンコーワからドライバが公開されることに微かな望みを繋ぐのみ、か?
▼ SSS-PC
SSS-PC(スリーエスピーシー)とは、国産の次世代オペレーティングシステムだそうだ。いわゆる IBM PC 互換機をクラスタリングして、安価で高信頼・高性能なシステムを構築することができるらしい。libc 相当のライブラリを用意して、ソースコードレベルで Linux 環境と互換性を保っているとか。今後は、Apache や PostgreSQL を移植していく予定というから、ちょっと注目してみる?
- PC束ねて高性能システム実現--国産独自OS登場(BizTech)
▼ PhpUnit
しばらく前から気になっていた PhpUnit をちょっとお勉強。ちょうど新しいクラスを作成し始めたので、そのクラスに対して使ってみた。まだテストパターンは、ひとつふたつしか作ってないけど、こりゃ便利そうな予感。このクラスでは、このまま使ってみよう。参考にしたサイトは以下に。
▼ Web プロデュース
▼ 今日のビツクリ
ルータの設定をしている ohsamu と布団の中にいるよきゅんと話をしていたとき。
す「これいつ行ってきたんだって?」
よ「今日」
す「あ、そうなんだ」
よ「・・・」
既に寝ていました(笑)
2004-01-20
2006-01-20
2008-01-20
▼ [雑] 新年会2日目
新年会の会場を提供してくれた友人宅に泊まって、そのまま新年会2日目。
この春、某IT系企業を退職して、カレー職人に転職するという友人が、新年会1日目から仕込んでくれたスパイシーなカレーに舌鼓。これが旨かったのなんの。なんだか中毒性のある味で、食べ終えた後にまた食べたくなる。
その後、お笑いネタで買ったバケツプリンなんかも食べたりして。
デカいだけに味の方はイマイチかと思っていたんだけど、意外と美味しかった。すげーうまいか?と聞かれるとそうでもないという答えはするけどね。
▼ [雑] 間違って(?)1日早く届いていた
「間違って1日早く到着したりしないかしら?」と言ってみたからかどうか知らないけど、Palm TX が届いていたようだ。速いな!>FedEx
受け取れなかったけど。
2009-01-20
▼ [雑] 右のうなじに
去年の秋頃にマッサージへ行ったとき、「ここ、こぶができてますね」と言われて気がついた。右のうなじになんだかふくらみが。
触っても痛くないし、まぁ、悪いもんじゃないだろうと放置していたんだけど、たまに気になっていろいろ調べてみると「素人判断しないで診断を受けろ」みたいなことを書いているところもあった。
で、今日は時間が取れたので病院へ行ってみた。
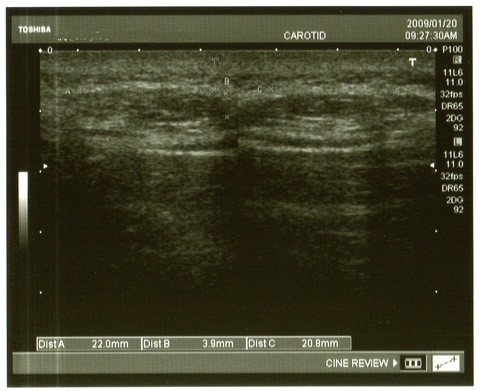
状況を話したところ、お医者さんは「まぁ大丈夫でしょう」と言ってくれたけど、念のため超音波(?)かなんかの機器で調べてもらった。

結果としては、やはり脂肪腫だとか。直径が22mmで、厚みが3.9mmの固まりがうなじにあるみたい。悪性の腫瘍とかじゃないそうなので、微妙に気になるけど、そのまま放置して良いようだ。
2014-01-20
▼ [Emacs] web-beautify をインストールしてみた
今日も Emacs の package リストを眺めていたら web-beautify というパッケージを見つけた。JavaScript や CSS などの Web 系のコードを整形してくれるものらしいので、試しにインストールしてみた。
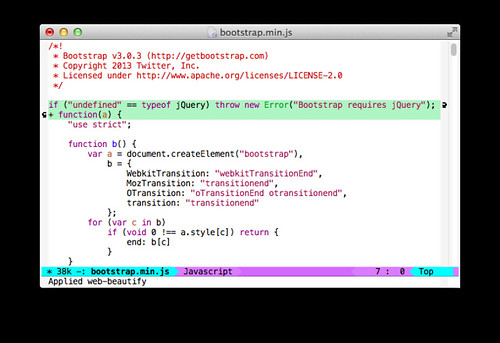
minify された JavaScript でも、読みやすいように整形してくれるそうなので Bootstrap のファイルでお試し。
M-x web-beautify-js で実行すると、キレイに、、、ならない。「npm で js-beautify をインストールせよ」とメッセージが出てきた。
Emacs Lisp で頑張っているわけではなく、外部コマンドとして js-beautify を利用して整形しているようだ。
$ npm install js-beautify
でインストールをして、再度 M-x web-beautify-js を実行したところ、期待通りの動きになった。
2015-01-20
▼ [Emacs][JavaScript] Emacs の JavaScript 開発環境を整備する(Tern編)
Emacs の JavaScript 開発環境についていろいろ調べていたら、「Tern」というキーワードがときどき出てきていた。これはいったい何なんだ?と思いつつインストールしてみたので、記録しておこう。
Tern のウェブサイトに書かれている特徴とかはこんな感じ(翻訳は適当)。
- スタンドアローンの JavaScript コード解析エンジン
- 各種エディタと連携
- 変数やプロパティの補完
- 関数の引数のヒント
- 式のタイプを確認
- 定義している箇所の検索
- 自動リファクタリング
便利そうに見える機能群じゃないか(笑)
ただ、これを読んだだけだと「スタンドアローンの JavaScript コード解析エンジン」ってなんのこと?って疑問が残る。Demo のページを見に行くと、ブラウザでの編集でコード補完ができたりして、すげー!とは思うものの、これがどう Emacs とか関係あるんだ?と余計な疑問も追加されてしまう。
MELPA には tern の名前で登録されいるので、M-x package-install でインストールできるのだけど、、、実はこれだけだと使えない。なぜなら、Tern の本質は node.js で動く Tern サーバであり、Emacs 用の tern-mode は、そのサーバと通信するクライアントだからだ。
では、その Tern サーバはどうやってインストールするのか?というと、Tern の Git リポジトリを clone して、npm install を実行せよ、という話のようだ。
具体的にはこんな感じ。git とか npm とかは既に入っているものとする。
% cd YOUR_PATH
% git clone https://github.com/marijnh/tern.git
% cd tern
% npm install
リポジトリの bin/ ディレクトリ内に tern コマンドがあるので、こいつを PATH の中に入れてやる。オレは、$HOME/bin/ の下にシンボリックリンクを置いた。
% cd $HOME/bin
% ln -s YOUR_PATH/tern/bin/tern .
また、同じリポジトリ内に elisp も入っているので、それを使うか、先ほど説明した MELPA のパッケージを使って elisp をインストールする。オレは、autoload 設定とかが面倒くさいので、package.el で(正確には Cask で)インストールした。
Cask についての詳細はここでは書かない。必要があれば「Emacs 24.4 のパッケージ管理を Cask にしてみた」とかを参照して欲しい。
いちおう Cask ファイルの一部を晒しておくと、こんな感じで書いている。tern と共に tern-auto-complete も入れた。後者は名前からも分かる通り、auto-complete-mode 用の拡張。tern で解析した内容を auto-complete の補完候補に使っちゃうようなヤツだ。
(source gnu)
(source melpa)
[snip]
(depends-on "tern")
(depends-on "tern-auto-complete")
[snip]
あとは、JavaScript 用に使っている mode の設定に追記してしまおう。オレは js3-mode を使っているので、こんな感じになっている。js3-mode になったときに自動的に tern-mode と tern-auto-complete を有効にするような設定。
(defun js3-mode-hooks()
(tern-mode t)
(eval-after-load 'tern
'(progn
(require 'auto-complete)
(auto-complete-mode t)
(require 'tern-auto-complete)
(tern-ac-setup))))
(add-hook 'js3-mode-hook 'js3-mode-hooks)
(add-hook 'js3-mode-hook 'helm-gtags-mode) ; これは昨日の日記の gtags 用の設定
これで準備が完了したはず。Tern サーバは PATH さえ通っていれば、elisp 側で勝手に立ち上げてくれるので、手動で起動する必要はない。
じゃあ、サンプルの JavaScript コードを使って、何ができるのかを見ていこう。まずは、カーソルポイントにある変数などの表示してくれるヤツ。標準のキーバインドは C-c C-c になっている。
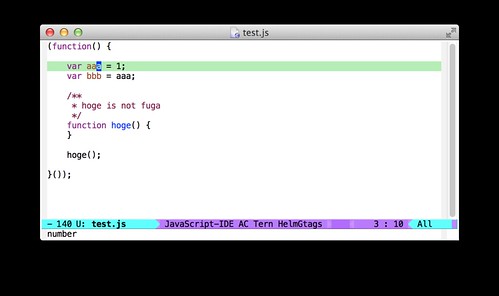
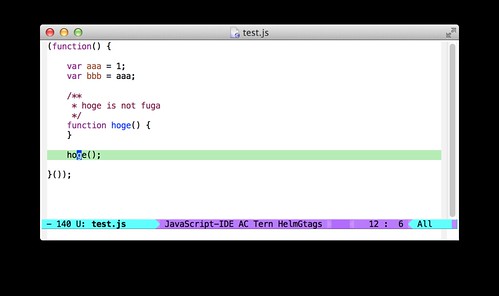
例えば、下記のソースの変数 aaa の部分で C-c C-c してみた結果がこれ。
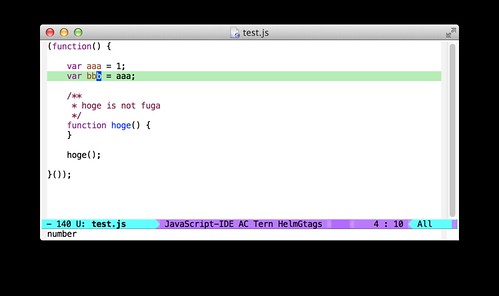
ミニバッファ(画面の一番下の部分)に number と表示されている。これは変数 aaa に入っている値の型を表示している。続いて変数 bbb の部分で C-c C-c した結果がこちら。
こちらも number 型であると表示される。この行だけを見た場合、変数 bbb に変数 aaa を代入しているだけだ。つまり「変数 aaa に代入された値が number 型なので、その aaa を代入した bbb も number である」ことを把握して結果を表示していることになる。裏でどこまでやっているのか把握できていないけど、なんか変態チックなことをしているのかしら。。。
実現方法はともかく、これができると、他人の書いたソースを読み解くのに「ここに入ってくるデータってなに?」ってのが理解しやすくなるんじゃなかろうか。
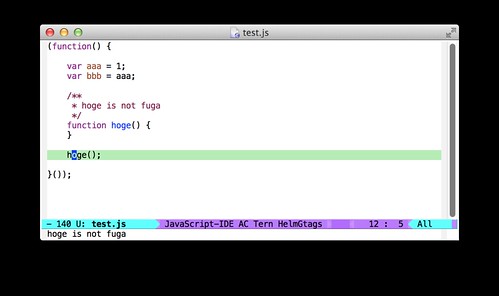
次は、関数を実行している hoge() の部分で C-c C-d を実行してみる。
これはカーソル部分のキーワードに対してドキュメントがあれば、それをミニバッファに表示してくれるヤツ。この例の場合は、hoge() を定義している箇所のコメント「hoge is not fuga」が表示されているのが分かる。
ただ、これ、日本語のドキュメントだとミニバッファに表示する段階で文字化けが発生してしまうようだ。Emacs でミニバッファへ日本語の表示はもちろんできる。例えば、
(message "日本語だよー")
とかやっても文字化けはしない。tern-mode の中では、tern-message という関数がミニバッファへの表示を担っているようなので、今度は試しに次のようにやってみた。
(tern-message "日本語だよー")
これでも特に文字化けはしない。カーソル位置のドキュメントを検索する関数は tern-get-docs みたいなんだけど、この中では Tern サーバにクエリを投げて返ってきた結果を tern-message で表示しているだけに見える。ということは、クエリ生成時のエンコード部分か返り値のデコード部分か、はたまた Tern サーバ側内部の実装なのか。。。この辺は常用して不便さを感じたらもう少し追ってみるかな。
気を取り直して、今度は定義している場所へのジャンプ機能を試す。M-. にキーバインドされている。この例でも hoge() のところで M-. を叩いてみる。
すると、function hoge() の部分へジャンプする。
また、この状態で M-, を入力すると、元の場所へ戻ることもできる。これがあれば、昨日の GNU GLOBAL (gtags) は不要なんじゃね?と一瞬思ったんだけど、この機能は同一ファイル内で定義されているところへのジャンプのみのようだ。別ファイルで定義されていた場合は追えないので、gtags も併用した方が効率が良いと思う。
他にも C-c C-r でカーソル位置の変数名を変更する機能があったりする。これはバッファ内の該当変数名を全て指定の名前に入れ替えてくれるようだ。細かく試してないけど、構文解析をしているので replace-string などでの置換よりも精度が高いんじゃないかな。
ここまでの操作をまとめておこう。
| キーバインド | 内容 |
|---|---|
C-c C-c |
カーソル位置のワードの型(type)を表示する |
C-c C-d |
カーソル位置のワードのドキュメントを表示する |
M-. |
カーソル位置のワードを定義している場所へジャンプする |
M-, |
ジャンプした場所から元の場所へ戻る |
C-c C-r |
カーソル位置の変数名を変更する |
最後は、tern-auto-complete によるキーワード補完について。tern-ac-complete コマンドが .(ドット)にキーバインドされている。つまり、. を入力するタイミングで、補完候補を表示してくれると思うのだけど、、、なんかオレの環境だとうまくいかない。他の設定に干渉しているような気がしているんだけど、細かいところまで追えていない。
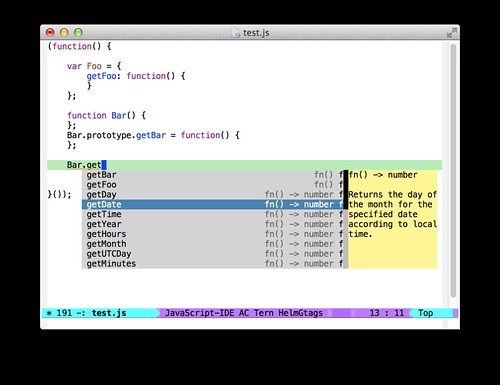
なので、ちょっと無理やり使ってみた。下図は Bar.get まで入力した段階で M-x tern-ac-complete を入力して補完候補を表示させたところ。
このファイル内で自分で定義した関数 getBar と getFoo が補完候補として表示されるだけでなく、ネイティブオブジェクトのメソッドも補完候補として表示してくれたってことなのかな。. が正しく動いていなさそうなのも含め、auto-complete 周りはもうちょい調べないとダメそうかなぁ。。。
まぁ、でもこの Tern 関連は入れておいて損はないと思うので、このまま常用する方向で進めよう。
参考にしたところのまとめ
2016-01-20
▼ [雑] カジュアルに iOS 9.2.1 へアップデートしたら iPhone6s が文鎮化した
iPhone6s に iOS 9.2.1 が来ていたので、サクっとアップデートを実行したら、、、画面が黒くなってそのまま動きが見えなくなった。アップデート実行直後に電源ボタンに触れてしまったので、もしかしてアップデート実行中に電源を落としてしまった!?と慌てたものの、そんな瞬間的な操作で落ちるわけもないよなぁと思ったりしつつしばらく放置した。
待っては見たものの、何も改善しないので、電源ボタン長押しによる電源断を試したり、電源ボタンとホームボタンの長押しによる強制再起動も試したものの、画面は黒いまま、何も変わらなかった。
Mac に接続して、iTunes を起動すると「リカバリ中の iPhone が見つかりました。復元しますか?」といったメッセージが出たので、「うぉ、これで復活できる!!!」と喜んで「YES」をしたら、、、
とエラーメッセージが出て悲しい結末に。
結局、仕事を終えてから、銀座の Apple Store へ向かって、ジーニアスバーで相談。当日の予約は取れなかったのだけど、ダメ元で行ってみたら受け付けてくれた。「50分後くらいにもう一度来てください」と言われたので、ちょっとカフェで時間潰しをして、再度ジーニアスバーへ行って対応開始。
「ちょっと裏で確認してきますね。5分ほどお待ちください」と言われて待ってみると、「やはり起動しませんでした」とのこと。「電流値の低いのでハードウェア故障のようです」とも言われ、本体まるごと交換になった。
担当者の MacBook Pro で iCloud にログインし、「iPhone を探す」の対象から故障端末を取り除く処理を行なったあと、めでたく新品の iPhone6s を貰って帰宅したのであった。
そういえば年末にも「原因不明の電源断」が発生して、しばらく起動しなくなっていたのを思い出した。微妙な状態で稼働し続けていたハードウェア不良が、iOS アップデートの処理で何かをくらって復帰できない状態になった、ということなのだろうか。
2017-01-20
▼ [物] 折り畳みパソコンスタンド E-T6BK を買った
最近 MacBook Pro のパームレストの熱がひどい気がしていて、冷却台があったほうが良いのでは!と思って、Facebook で問いかけたところ、複数方面から「これいいよ」と言われたスタンドを買ってみた。
送り先を会社にしておいたのが、今日届いたので早速設置。
調整ポイントが左右に複数あるので、ちゃんと考えて設置しないとダメだった。雰囲気で調整していると、いつまで経ってもまともに設置できない。
とは言え、どの角度が適切なのかも分からないので、とりあえず左右で同じ角度になるように設置して使い始めてみたのだけど、、、割とグラつく。
MacBook Pro を机から10cmくらい浮かせた状態だと、ちょっとふわふわする。手前に重みをかけてやれば安定するので、そういう使い方をしないとダメなのかな。
スタンドを一番低くすると、スタンドの前方が机に接地するようになりそうなので、次はその角度を試してみようかな。















▽ 犬子 [ニヤリ。よいかも。>ゲイナーコス]
▽ すずき [で、犬子はサラ・コダマね。]