雑文発散
2003-04-17 すっかり暖かい木曜日
▼ ワイルドで行こう!
朝からぬぼ〜っとしていて、ヒゲを剃るのを忘れた。会社に来る途中で気が付いたのだけれど、剃りに戻るのもアホらしいので、そのまま出社。お咎めを受けることはないけど、誰かから何か言われたら「これからはワイルドで行こうと思って」と答えることにしよう(笑)
▼ NFS
X の転送はできるようになったので、今度は Linux のディレクトリを NFS でマウントしちゃれ!と。Linux 側で、/etc/exports やら /etc/hosts.allow やらの設定をして、別の Linux マシンから NFS マウントできることを確認。んでもって、Mac OS X から
$ sudo mount_nfs -2 -P linuxserver:/home /home
と入力すると、/home に linuxserver の /home がマウントされた。NFS version 2 を意味する「-2」に気づくまでに時間がかかって、なかなかマウントできずに悩んでいた。。。
▼ チョムスキー・アーカイヴ日本語版
4月18日発売のサイゾー5月号に紹介されてる!
▼ ヒライハ・アルビレオ
「ヒライハ・アルビレオ」では、藤原カムイが演劇初挑戦だそうだ。って、出演かよっ!(笑)
▼ ゴールデンウィーク
某所で企画されつつあった温泉計画は発案者がくじけてお流れになった。そもそも、今年の GW にはオフィスの引越があったりして、結局普通の週末じゃん!って感じだな、、、というところに10連休だとかって企業もあるとタレコミが。。。
2004-04-17
▼ [映] Kill Bill Vol.2
というわけで朝まで生キル・ビル!もう待てない!1&2連続上映会!!」に行ってきた。このイベントは東京FM主催だったようで、Vol.1 と Vol.2 の間に会場から生放送とかやっていたんだけど、どうも受け答えをしている客が仕込みっぽくって笑えた。「スタジオの誰それさんに質問はありませんか?」と聞かれて、いきなり質問できるヤツはそうはおらんだろ。ポスターやらなんやらが貰える抽選会もあったんだけど、始まってすぐに僕らには当たらないことが判明してシラケムード。ワクワク感の演出がなってないよ。
あぁ、そう、肝心の Vol.2 だ。今度はチャンバラ主体というより香港クンフー映画テイストだったので、初期ジャッキーチェン映画が好きだった僕としては結構ツボだった。Vol.1 よりはハチャメチャ感が足りない気がするけど、Vol.2 ではストーリーをまとめなければならないから仕方ないのかな。でも、ユマ・サーマン扮するブライドは相変わらず強くてカッコイイ。
Vol.2 だけを観るとちょっと物足りないので、Vol.1 をおさらいしてから観に行くことをオススメしておこう。
▼ [雑] 秋葉原
Kill Bill から帰ってきて、しばし睡眠を取った後にひさびさの秋葉原へ。そしたら記憶の中の秋葉原とえらく変わっていて驚いた。でも、特に何があるでもなく、ただ歩いているだけで、ちょっと嬉しくなってしまうのは、やっぱり秋葉原と言う街が好きなのか。
で、PC-Success にて GV-MVP/RX と IBM の 160GB HDD を購入。
▼ [雑] ジャンジャンブル
相変わらずどのケーキもうまい。あと少しで休業になってしまうのがホントに惜しいな。ところで、予定日は過ぎてるものの、まだ赤ちゃんは生まれてないそうだ。昨日もお店に出てたんだとか。
ケーキとアイスチャイを満喫した後、ダブルチーズケーキを来週の土曜日に宅配してもらうようにお願いして店を出た。
▼ [映] アップルシード
六本木ヒルズで観てきた。事前情報をあまり入れてなかったのだが、観た直後には割と原作に忠実だと思ったのだけど、家に帰って原作をパラパラと眺めてみると、かなり映画オリジナルの設定になっているのがわかった。だいたい原作の2巻までの話を映画化したようなのだけれど、原作より映画の方が明確で分かりやすいストーリーに仕上がっている。
製作サイドが「3Dライブアニメ」と呼んでいるヤツだけど、始めのうちはかなり違和感がある。静止画的に観ると今までのアニメーションと同じように見えるのだけれど、キャラクターの動きや表情がアニメ的でないので「アレ?」ということになるようだ。
観ているうちに慣れてくるものの、最後まで微妙な違和感は残った。今後、同じような手法の作品が増えてくれば、こういった違和感は解消されるのかも知れない。要は慣れだろうし。
で、面白いのか?と聞かれると、割と普通だったなぁ。感動的盛り上がりに欠けるような。3D映像は確かに凄いけど。
▼ [食] 香港茶樓(ほんこんさろう)
映画の後はすぐ近くの香港茶樓へ。コースを頼んで、前菜や点心系は凄く美味しかったんだけど、メインのビーフンみたな麺ものとデザートの杏仁豆腐がイケてなく、終盤につれてションボリ系。
中国茶は3種頼んだんだけど、こいつらはどれも美味しかった。東方美人と白牡丹は名前を覚えているんだけど、もう1種類の名前はすっかり忘れてしまった。
なんだかんだと2時間以上も食べたり飲んだり話したり。気の置けない友達は貴重だね。帰りがけ、思わず「ありがとう」と言っていたのだが、後で「御礼言うのやめなさい」と諭されてしまった。そういう風に言ってくれるのも、またありがたいのだが、これに関しての御礼は無限ループになるので言えないのだ(笑)
2005-04-17
▼ [雑] 自転車ウロつき行
本来なら今日は情報処理技術者試験に行っているはずなのだが、全然勉強できなかったのでパス。受験料をドブに捨てた。午前中は溜まってた録画モノを消化したり、思考系持ち帰り仕事を考えてみたりしていたのだが、あまりにも天気が良くて家にいるのがイヤになったので、ちょいとお出かけ。
 歩いてガーデンプレイスまで買い物に行く途中でたんぽぽを発見。天気が良いので色合いが奇麗だった(写真はダメかも)。買い物の後にも少し歩くつもりだったのだけど、買ったものが思いのほかかさ張ってしまって、一度家に戻ることに。ちなみに買ったのは、etranger di costarica のファイルとかA4ボックスとか。
歩いてガーデンプレイスまで買い物に行く途中でたんぽぽを発見。天気が良いので色合いが奇麗だった(写真はダメかも)。買い物の後にも少し歩くつもりだったのだけど、買ったものが思いのほかかさ張ってしまって、一度家に戻ることに。ちなみに買ったのは、etranger di costarica のファイルとかA4ボックスとか。
家に戻った後、今度は自転車でお出かけ。どこに行こうとか決めていなかったのと、地図を持って出なかったので知ってるコースを走って駒沢公園まで。
噴水広場(?)で思考仕事の続きをやっていたら、近くに女の子4人組がやってきてバドミントンもどきをやりだした。風が強くてキャーキャー言ってたのと、「花の女子大生が…」というフレーズを何回も言っているのが気になってしまって、結局思考系はまとまらず(笑)
帰りも来た道を戻ろうかと考えていたのだけれど、交差点で思い直して知らない道へ。自由通りとあったので、まっすぐ向かえば自由が丘だろうと進んで行ったら、気がつけば目黒通り。
はて?駅は?*1と思ったけど、探すと迷いそうだったので、目黒通り目黒駅方向に進んだ。そのまま碑文谷あたりまで行ったんだけど、なんだかちょっとつまらんなぁと、また知らない道を冒険。
 目黒区鷹番あたりで発見したコインシャワー。ちょっと中を覗き込んだところ、「洋服売り場の試着室」くらいのスペースで区分けされている模様。タオルとかシャンプー、石鹸も自販機で売っていたので、ふと気が向いたときにも立ち寄れるね。
目黒区鷹番あたりで発見したコインシャワー。ちょっと中を覗き込んだところ、「洋服売り場の試着室」くらいのスペースで区分けされている模様。タオルとかシャンプー、石鹸も自販機で売っていたので、ふと気が向いたときにも立ち寄れるね。
その後、知らない道を行ってるつもりがいつの間にか知っているところに出てきてしまって、ちょっと物足りず。やっぱり自転車行は迷うくらいじゃないとなぁ。。。
*1 本当は目黒通りを超えて、更にまっすぐ行けば良かったのだ
2006-04-17
▼ [雑] 第3回 迷惑メール対策カンファレンス
2006年5月16日開催。
どーでもいいけど、申し込みページから辿れるローソンチケットの専用予約受付画面が、えらく使いにくい。「申し込み方法」は書いてあるものの、そこに書かれている操作を行うには、画面下部の公演名をクリックする必要がある。
ところがその公演名はパッと見ではリンクと判別できないので、どこをどう操作すれば良いのかさっぱり分からなかった。よくこんなんでサービス提供するよなぁ。。。
2007-04-17
▼ [雑] いつもよりカタくてイイッ!
会社で使っている初代Intel iMacのマウスのスクロールボールが効かなくなってしまった。上と左右は認識するけど、下方向へはまったくダメ。これまでも何回か調子が悪くなったんだけど、その都度エアダスターで掃除して、なんとか復帰したんだけど、今回は直る気配がなかった。
下方向だけスクロールできないのもイライラするので、AmazonでMighty Mouseを買ったのが昨日。そしたら、もう今日のお昼に届いた。
早速入れ替えたところ、、、マウスボタンのクリック感がかなり違う。iMacに付属していたものよりかなり硬め。これまでのマウスは、もう1年以上使っていたので、柔らかくなったということも考えられなくもないけど。。。
この硬さ、なかなか良い感じだな。
▼ [雑] コカ・コーラのスリムボトルはアレみたいでキモい
「消費者のライフスタイルに合ったパッケージ スリムボトル(450ml新型ペットボトル)」にあるように、今日からスリムボトルな製品がいくつかコンビニに並んでいた。
その中で「クロスモード」っちゅーのを買って飲んでみたんだけど、「このボトルのサイズ、なんか似てるのがあるよなぁ」と、しばし考えたところ思いついた。
食器洗い洗剤のサイズに近いんだよ、コレ。
中身の色も「レモン」っぽいし、気付いちゃった後は、もうなんだか洗剤を飲んでいるみたいで気色悪くて。。。このボトル、人気出るのかなぁ?
2010-04-17
▼ [車] iPad が発売延期で買えないので、カーオーディオを買い換えた
プントを買った時に、KENWOOD の CD +チューナーユニットが付いていた。そこに KENSINGTON の iPod 用 FM トランスミッタを付けて、音楽を聴いていたのが昨日までのオレ。
FM トランスミッタでもそれなりに満足していたんだけど、たまに CD をかけると音の悪さに気づいてしまうのと、iPhone には対応していないので iPhone 内の音楽も聴けないし、充電もできない。その辺をそのうちなんとかしたいなーと思っていたのだけど、iPad も買えないし、もーなんか買っちゃうか?と、iPod が直結できるタイプのカーオーディオユニットを買ってきた。
選んだのは KENWOOD の I-K77 というタイプ。
さっそく iPhone を接続して聴いてみた。
ユニットのディスプレイに iPhone 内の曲名が表示されるし、ユニットから選曲操作もできるので、これまでの仕組みに比べて操作感は格段に向上した。肝心の音質の方も、良くなっていると思う、、、たぶん(笑)
今日は買って帰ってきただけの短時間しか使っていないので、もうちょっと長時間使ってみたいな。
▼ [本] 博物戦艦アンヴェイルを読んだ
「博物戦艦アンヴェイル / 小川一水」を読んだ。作者の名前で買ったので、中身はあまり把握していなかったのだが、これ SF じゃないのな(笑)
ファンタジーの要素として出てくる大きな謎、コイツについては少し消化不良だったかなぁ。次巻以降で明確になると思うけど、もうちょっと触れて欲しかったというのが正直なところ。
ところで、巻末にある奥付を見て、作者の小川一水さんがオレより年下だということを知った。そこに気づいたときに「オレ、いつのまに SF 作家より年上になっちゃったの?」と、しばしショック状態だった。なんとなく「SF 作家 = 年上」という図式がオレの中にあったんだけどねぇ。
2014-04-17
▼ [Emacs] Emacs で helm-M-x を使い始めてみた
helm は既に導入していたけど、helm-M-x は使っていなかった。
もうちょっと helm の活用の幅を広げていこうと思って、次のようにして、グローバルで M-x を helm-M-x に入れ替えた。
(global-set-key (kbd "M-x") 'helm-M-x)
今まで、M-x の後に、コマンド名(関数名)を途中まで入力して TAB キーで補完、、、という流れで操作してきたので、ちょっと戸惑う部分はある。
helm インターフェイスの場合、TAB キーは「アクションの選択」になるので、コマンド名を補完しようとして、アクション選択画面へ遷移してしまうことが何回も。。。この辺は慣れるしかないかな。
あと、カスタマイズしたいな、と思うのは、検索インターフェイスの部分。
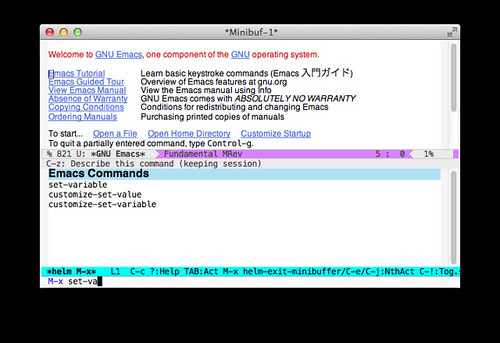
例えば、helm-M-x で set-va までを入力して検索した場合、次のようになる。
この時、カーソルは Emacs Commands の行にいるみたいで、C-n を押すと set-variable の行にカーソルが降りてくる。
カーソルは、最初から set-variable の行にいて欲しいんだけど、これはカスタマイズでなんとかなるものかのかしらねぇ?
2015-04-17
▼ [JavaScript][Jest] React のテストを書くのに Jest を使ってみたら、チュートリアルも動かずにハマってしまった
React の勉強をしていて、コンポーネントの書き方は、まぁ、だいたい把握できてきたので、ここらでテストについて学ぼうと思い、Jest を使い始めてみた。
Jest は Jasmine の拡張バージョン(?)らしいので、学んだ知識は Jasmine を使うプロジェクトにも再利用できそうだし、何より「全てのモジュールは自動的にモック化する」という思想に面白みを感じた。テスト対象のモジュールだけモック化を取りやめるというのが、とてもいさぎよい。
その他にも「__tests__ というディレクトリ以下のファイルは、テストコードだと認識して実行する」という動作も面白い。__tests__ ディレクトリは、プロジェクト内のどこにあっても勝手に走査してくれるようだ。PHPUnit とかだと、テスト実行対象のディレクトリを指定していたんだけど、あれはいったいなんだったんだ?と思ってしまった。
まぁ、こんな感じで、wktk しながら、自分で書いた React コンポーネントのテストコードを書こうとして、Jest の「Tutorial – React」を見ながら試し始めた。
いま React で試しているコードは JSX を使っている。Jest で JSX を利用したコードをテストするには、ちょっと仕込みが必要らしい。
それが先ほどのチュートリアルのページの一番下のほうに書いてある。
まずは package.json に jest の項目を追加。
"jest": {
"scriptPreprocessor": "<rootDir>/preprocessor.js",
"unmockedModulePathPatterns": ["<rootDir>/node_modules/react"]
}
<rootDir> の部分は、自分のディレクトリに差し替えするもの、、、ではなく、そのままで良いようだ。これは npm の流儀なのかな(よく分かってない)。
次に scriptPreprocessor で指定した preprocessor.js をプロジェクトの root ディレクトリに置く。
// preprocessor.js
var ReactTools = require('react-tools');
module.exports = {
process: function(src) {
return ReactTools.transform(src);
}
};
これらが何をしているのかと言うと、「jest の実行時に、まず JSX が含まれるテストコードを preprocessor.js の ReactTools.transform(src) で普通の JavaScript にコンバート(transform)する」ということのようだ。
さて、これで準備が整ったので、簡単なテストを実行してみたら、、、
% ./node_modules/.bin/jest
Using Jest CLI v0.4.0
Waiting on 1 test...zsh: segmentation fault ./node_modules/.bin/jest __tests__/components
segmentation fault で落ちる。
初めての React で初めての Jest で初めてのテストコードだったので、何が悪いのか分からず四苦八苦していたのだけど、試行錯誤の結果、preprocessor.js の ReactTools.transform(src); の部分で落ちていたところまで突き止めた。
こうなるとオレの問題では無いので、Jest 側の問題を調べ始めたところ FAC4 という本(gitbook)のテストの Setupの章にこのように書かれていた。
Jest doesn't play well with version 0.12 of Node. If you experience errors (e.g. Segmentation Fault), you may need to install npm packages n or nvm to roll back your version of node to 0.10.x. Version 0.10.33 seems to work well.
つまり、Jest は今のところ Node v0.12 だとうまく動かないってこと。手元の Node はそういえば v0.12 なのであった。
% node --version
v0.12.2
nvm を使って Node v0.10.38 を入れて、npm install をやり直してから実行したら、今度はちゃんとテストが実行できるようになった。
% ./node_modules/.bin/jest __tests__/components
Using Jest CLI v0.4.0
PASS __tests__/components/StartButton-test.js (1.051s)
1 test passed (1 total)
Run time: 1.296s
Jest が実行できるようになって分かったのだけど、引数なしで jest を叩くと、node_modules の中まで・テスト実行してしまうようなので、上記では __tests__/components ディレクトリを指定している。あれ、なんか結局ディレクトリ指定した方がいいのか、、、とか思ったりするアレはあったけど、ようやく成功。
はー、結局何が言いたかったかというと、「Jest は Node v0.12 だとまだ動かない」ということだ。
なお、「Update to work with node v 0.12.0」という Issue は上がっているので、順次対応を進めているという状況みたい。
はー、知らないモノを追っていくと、変なところでハマるわー。
2016-04-17
▼ [Crowi] 昨日 Crowi に出した pull request の修正をした
昨日は Crowi に対して pull request を出したのだけど、さすがに一発では通らなくて、いくつか指摘された。
コメントの間違いというひどいヤツもあれば、ちょっと手を抜いていたところを指摘されて、より良い構造にしたりという修正をして push した。
その後、オレが考慮漏れをしていた部分の修正をしてもらったりしてからマージされた。これで Crowi の HEAD では History タブで、バージョン間の差分を見ることができるようになったはず。
でも、まだ UI 部分は改善の余地がいくつかあるんだよなー。
 セブンイレブンで発見。他にもチキン風味2倍のベビースターラーメンとか、○○倍がひとつの棚に集まっていたのだけれど、もしかしてセブンイレブン限定企画なのか?
セブンイレブンで発見。他にもチキン風味2倍のベビースターラーメンとか、○○倍がひとつの棚に集まっていたのだけれど、もしかしてセブンイレブン限定企画なのか?



▽ あ!くび [お知らせども. サーバの件ほんとに多謝 m(..;)m おかげさまで安定運用できてます]
▽ mu [http://www.alloha.info InsuRancE http://www.devonanal.com ..]