雑文発散
2015-10-21 [長年日記]
▼ [Pebble] esa watchface を Pebble Time Round 対応にしていく #2, そして 2.0 リリース
昨日からの続き。
その内容を書く前に、まずは、Pebble Time Round への対応(といっても位置調整とかだけ)が終わったので、esa watchface 2.0 としてリリースしたので告知!
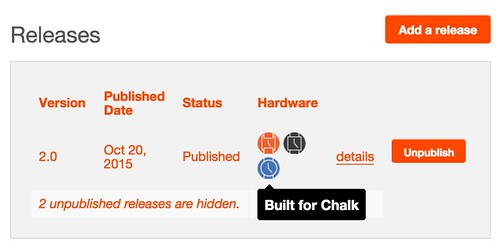
開発者用の管理画面には、こんな感じで対応プラットフォームの状況が見える。ちゃんと「Built for Chalk」って出ているよね!
今回の Pebble Time Round への対応は、おととい軽くまとめた変更内容の知識で対応できた。ソースコードその他の差分としてはこんな感じ。
diff --git a/src/esa.c b/src/esa.c
index ddf9d9c..ec4e554 100644
--- a/src/esa.c
+++ b/src/esa.c
@@ -77,19 +77,27 @@ static void window_load(Window *window) {
Layer *window_layer = window_get_root_layer(window);
GRect bounds = layer_get_bounds(window_layer);
+#if defined(PBL_RECT)
+ GRect s_watch_layer_rect = GRect(0, 100, bounds.size.w, 30);
+ GRect s_tweet_layer_rect = GRect(0, 148, bounds.size.w, 20);
+#elif defined(PBL_ROUND)
+ GRect s_watch_layer_rect = GRect(0, 106, bounds.size.w, 30);
+ GRect s_tweet_layer_rect = GRect(0, 150, bounds.size.w, 30);
+#endif
+
s_background_bitmap = gbitmap_create_with_resource(RESOURCE_ID_BACKGROUND_IMAGE);
- s_background_layer = bitmap_layer_create(GRect(0, 0, 144, 168));
+ s_background_layer = bitmap_layer_create(layer_get_bounds(window_layer));
bitmap_layer_set_bitmap(s_background_layer, s_background_bitmap);
layer_add_child(window_layer, bitmap_layer_get_layer(s_background_layer));
- s_watch_layer = text_layer_create((GRect) { .origin = { 0, 100 }, .size = { bounds.size.w, 30 } });
+ s_watch_layer = text_layer_create(s_watch_layer_rect);
text_layer_set_font(s_watch_layer, fonts_get_system_font(FONT_KEY_BITHAM_30_BLACK));
text_layer_set_background_color(s_watch_layer, GColorClear);
text_layer_set_text_color(s_watch_layer, GColorWhite);
text_layer_set_text_alignment(s_watch_layer, GTextAlignmentCenter);
layer_add_child(window_layer, text_layer_get_layer(s_watch_layer));
- s_tweet_layer = text_layer_create((GRect) { .origin = {0, 148}, .size = {bounds.size.w, 20}});
+ s_tweet_layer = text_layer_create(s_tweet_layer_rect);
text_layer_set_text_alignment(s_tweet_layer, GTextAlignmentCenter);
s_custom_font = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_ROUNDED_MPLUS_FONT_14));
画面サイズを直書きしていたところを layer_get_bounds でサイズを取得するようにしたり、画面の形に応じたレイアウト位置の調整に defined(PBL_RECT) と defined(PBL_ROUND) を使っている程度の修正。あ、あと、背景用の画像は Pebble Time Round 用に作りなおした。
あまり複雑ではないウォッチフェイスであれば、Round 対応も簡単にできるね。
でも、これ実機確認してないんだよなー。実機、じっきー。
[ツッコミを入れる]