雑文発散
2015-09-02 [長年日記]
▼ [Emacs][JavaScript] Emacs での JavaScript の編集を js3-mode から js2-mode に乗り換えてみたのと、global なワーニングの抑制の話
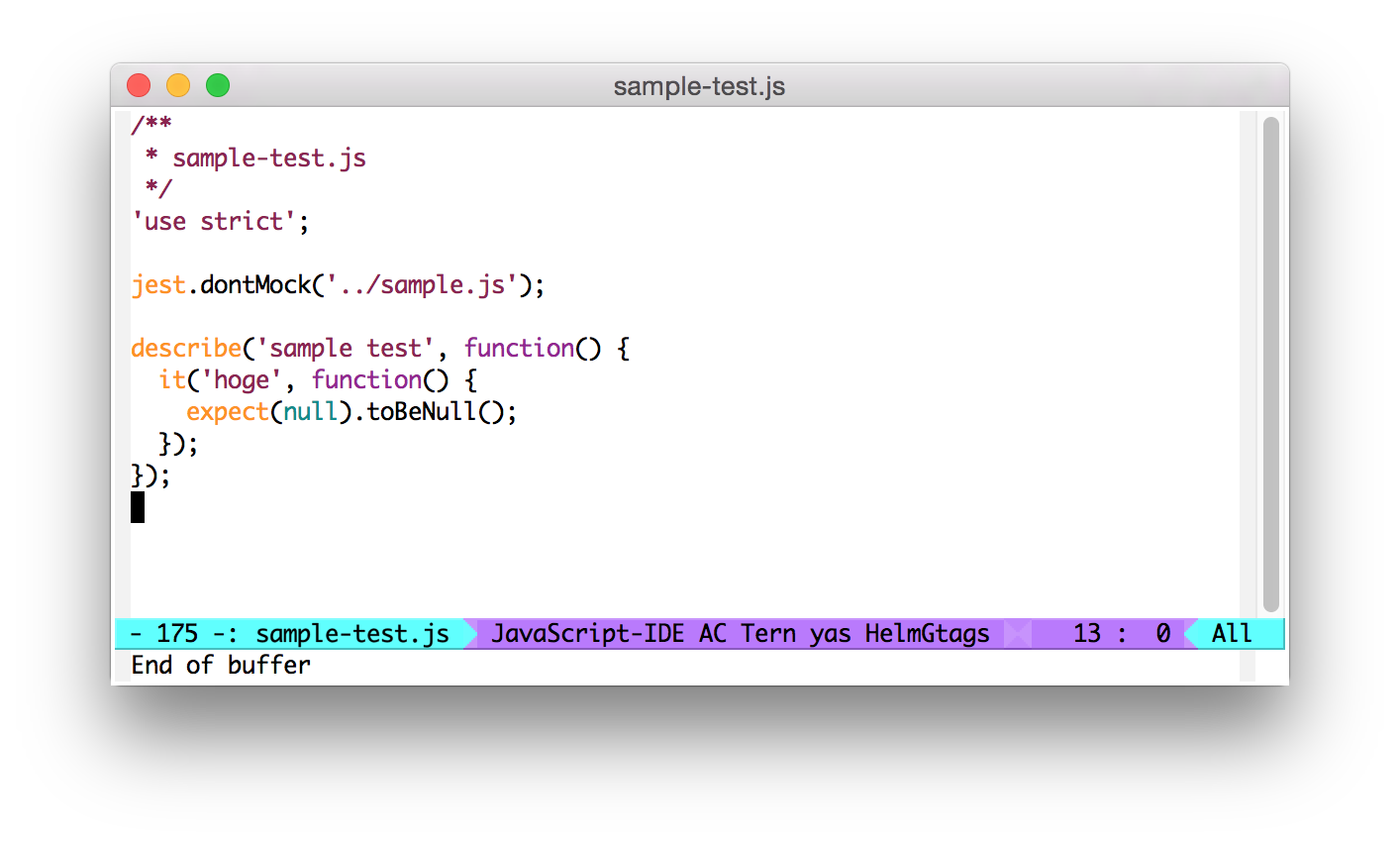
以前から使っていた js3-mode には Flymake / Flycheck 的な構文解析機能が内蔵されていて、定義されていない変数などはワーニングのハイライト表示をしてくれる。
Jest でテストを書いていると、global な "jest" や "describe" がそのワーニング表示になってしまうので、それを抑制したくて調べていた。

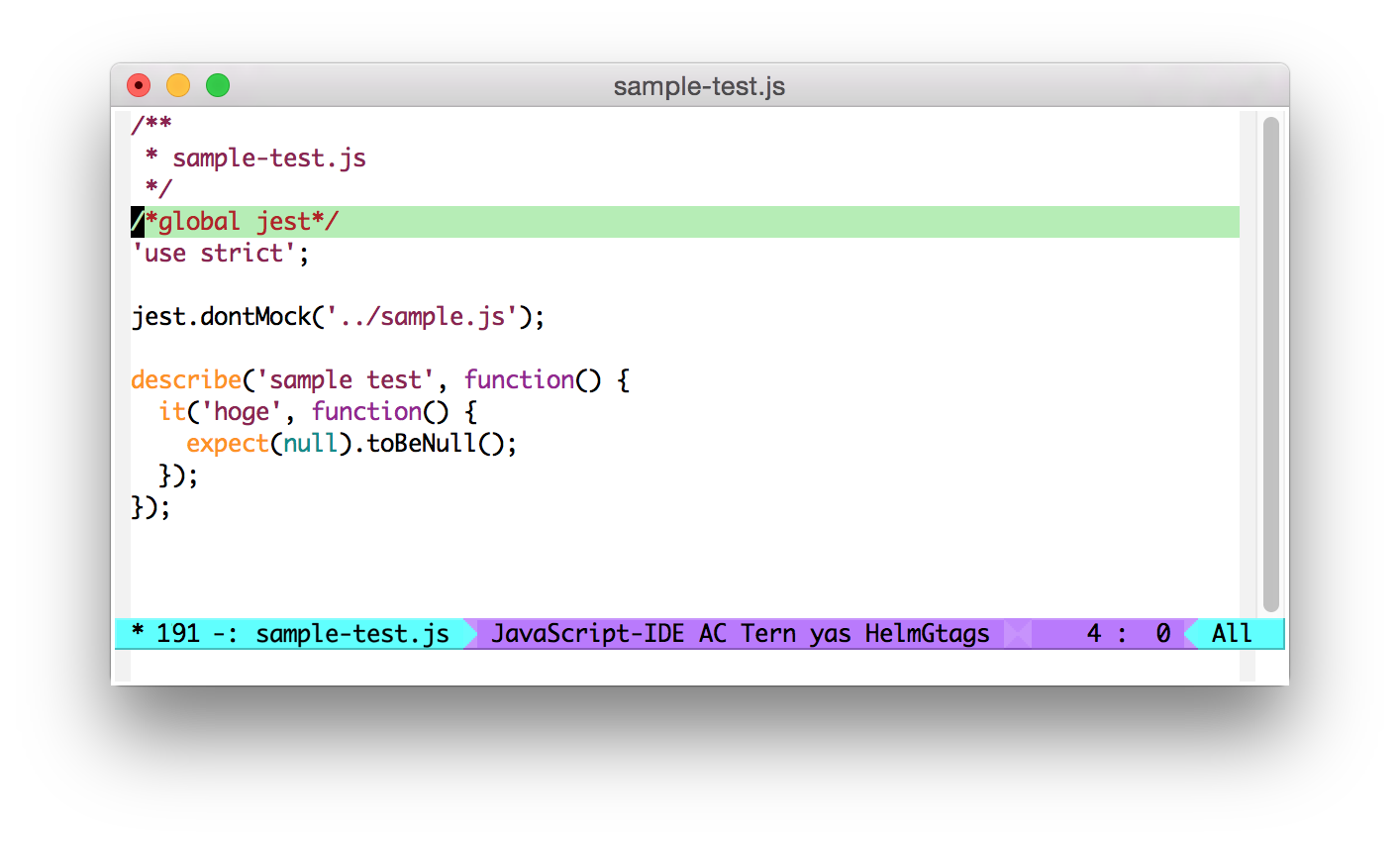
Doc コメント的に /*global jest */ のような記述をすれば、「この変数/関数は、このファイルじゃないどこかで global 定義されているというから黙っとけ!」という設定ができるのは知っていた。

でも、これを毎回、しかも、複数のキーワードを書かないといけないのは面倒だなぁと思って、別の方法を探っていたのだ。
で、その調査の途中に、そういえば ES6 の構文はどうなるんだろ?と思いつき、ついうっかり横道にそれて調べていたら、この Issue が出てきた。
この Issue のコメントに次の一文があった。
you'd have more luck looking into js2-mode - it's very well-supported.
え、そうなの、js2-mode だとサポートしているの?と見に行ったら、昨年末から今年の初めくらいのアップデートでいろいろ対応をした様子が伺えた。
てっきり更新が止まっているものと思い込んでいたのだけど、ここ1〜2年くらいはガンガン commit されているようだ。
一方の js3-mode はどうなのかというと、ちょっと進化が緩やかになっている様子。この日記を書いているときに確認したら、今年初めての commit というか pull request のマージがあった。
js2-mode の進化のスピードが遅いから js3-mode が出てきたような印象を持っていた(実態はよく知らない)ので、(オレの認識的な)逆転現象が起きていて、ちょっと驚いた。でも、まぁ、ありがちなことだな、とも思いつつ、js2-mode をインストールしてみた。
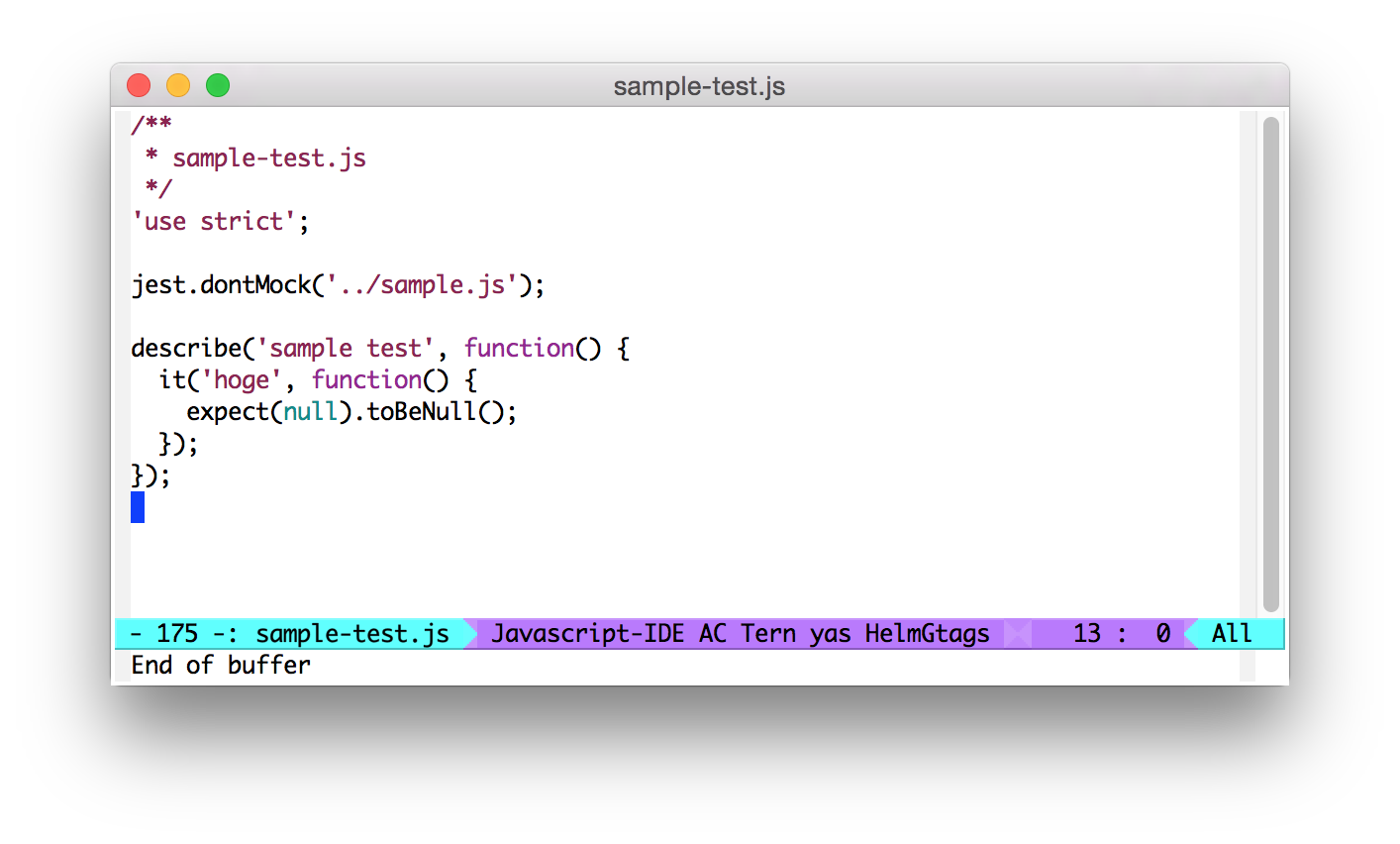
そして、本来の目的である「外部で定義されているはずの変数・関数はワーニング表示しない」という動きは、js2-global-externs で制御できることが分かった(ちなみに js3-mode にも js3-global-externs が存在していた)。
(setq js2-global-externs
(list "jest" "describe" "it" "expect"))
これを js2-mode-hook に仕込んでやれば OK 。

プロジェクトごとに個別の設定ができる状態ではならないけど、ひとまず「毎回コメントに追記する」ということはしなくて良さそうだ。
以前のオレが js2-mode から js3-mode に乗り換えたきっかけは、js2-mode ではインデントがいまいちだったから。似たような話はたくさん見かける。
- js2-modeを使う - インデントとフォールディング
- js2-modeでClosure Libraryのコーディング規約に沿わせる
- emacs の js2-mode のインデント修正版やjade-mode など
でも、これはもう過去の話になっているようで、ここらで語られるインデント問題は、最新の js2-mode には無さそうだ。全部は試していないけど「これキモい」的な動きは今のところ無い。
あとは、まだイマイチ tern-mode を活用しきれていないので、js2-mode と連携しつつ、もう少し進めたいのだけど、これは使いながら調べていこう。