雑文発散
2015-08-14 [長年日記]
▼ [Pebble] Pebble のウォッチフェイス「esa watchface」をリリースしました!
Pebble の自作ウォッチフェイスとして新たに「esa watchface」をリリースした。「esa」ってのは、もうご存知の https://esa.io/ の「esa」のこと。
もともと esa のデザインとか、 @esa_io でのツイートの緩さとかにやられていたのだけど、ある時に esa のデザイナーの @ken_c_lo さんとお会いする機会があって、ふと「esa のウォッチフェイスを作りたいんですよ〜」みたいな話をしたら、快諾を頂けたので作ってみた。
最初は https://esa.io/ に掲載されている「esaアイコンコレクション」にあるビットマップデータを利用していたんだけど、その後ベクターデータとして「esa.io ロゴデータ」も公開して頂いたので、主に後者を利用した。
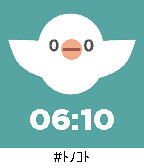
「esa watchface」は、Pebble(モノクロ)と Pebble Time(カラー)の両対応をしている。エミュレータで取得したスクリーンショットはこんな感じね。
| Pebble | Pebble Time |
|---|---|
 |
 |
実際の端末で見るとこのような雰囲気になる。ちょっと照明が写り込んじゃってアレなんだけど。
「#トノコト」の表示は、このアプリにカスタムフォントを組み込んでいるので、日本語言語パックなどを組み込んでいない Pebble でも「#トノコト」と表示されるようにした。ちなみに本体の言語設定は無視しており、ja_JP.UTF-8 だろうと en_US.UTF-8 だろうと fr_FR.UTF-8 だろうと「#トノコト」と表示する。翻訳はしない。
あとこの部分は、ランダムで別のメッセージを表示したりもするので、インストールしてお楽しみを!!
おまけの話
本当は @esa_io のツイートを拾って、最新のメッセージを表示しようと思っていろいろ試していたんだけど、Pebble の AppMessage 機能を使ったときに日本語のメッセージのやりとりがうまく行かずに断念した。
調査していた段階では、AppMessage では ASCII 文字しか対応していないみたいだというところがわかったのだけど、どうもそれは Pebble SDK 3.2 での不具合だったようだ。Pebble SDK 3.2.1 の ChangeLog を見るとこのように書かれていた。
Changes to the Pebble Tool
Fixed a crash in the pebble tool when receiving a log containing a non-ASCII character.Changes to the emulator and phone simulator
Fixed JavaScript apps crashing when attempting to log non-ASCII characters.
取得したツイートを console.log() で表示してチェックをしていたんだけど、どうもこの問題で出力されていなかったみたい。
ちょっと時間を作って再確認してみよう。
