雑文発散
2015-01-28 [長年日記]
▼ [Emacs][JavaScript] Emacs の js3-mode の基礎
「Emacs の js3-mode が良い」という話だけ聞いて、なんとなく入れて使っているんだけど、そもそも何ができるのかとかあまり調べていなかったので少し掘り下げた。
デフォルトで定義されているキーバインド。コードの一部を隠して見通しを良くしたりするやつらかな。
| キーバインド | 関数 | 内容 |
|---|---|---|
C-c C-e |
js3-mode-hide-element |
カーソル位置の要素(コード)を隠す |
C-c C-s |
js3-mode-show-element |
カーソル位置の要素(コード)を表示 |
C-c C-a |
js3-mode-show-all |
隠してあるコードを全て表示 |
C-c C-f |
js3-mode-toggle-hide-functions |
バッファ内の関数部分の表示・非表示を切り替える |
C-c C-t |
js3-mode-toggle-hide-comments |
バッファ内のコメント部分の表示・非表示を切り替える |
C-c C-o |
js3-mode-toggle-element |
カーソル位置の要素の表示・非表示を切り替える |
C-c C-w |
js3-mode-toggle-warnings-and-errors |
(これよく分からず) |
C-c C-g |
js3-add-to-globals |
カーソル位置の要素を /*global */ に追加する |
最後の /*global */ は「この JavaScript ファイルでは定義されていないけど、他のところでグローバルに定義されているものリスト」みたいな役割のコメント。JSHint とかそういうもので使われたり、js3-mode 自身の構文解析でも使われている様子。
何を言っているかというと、js3-mode では定義されていない変数などを使うと、色を変えて(正確には face を変えて)注意喚起してくれる機能がある。ただ、/*global */ で定義されている場合は、このファイル以外のところで定義されている前提で、注意喚起を抑制する。
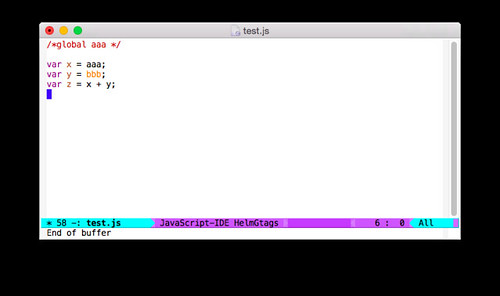
例えばこんな感じ。
このコードで、変数 bbb は、このファイル内で定義されていないので、注意表示になっている。変数 aaa もコード内では定義されていないのだが、/*global aaa */ に書かれているので、これは「別のところで定義されている前提」となり、注意表示はされないという動きになる。
コードを書いている最中にこういう点が分かるのはいいな、と思う。
[ツッコミを入れる]