雑文発散
2014-11-06 [長年日記]
▼ [Fluentd][Elasticsearch] Fluentd + Elasticsearch + Kibana での解析用に Kibana を設定する
昨日の「Fluentd + Elasticsearch + Kibana での解析用に Kibana を仕込む」の続き。
今日は Kibana を設定して、元々やりたかった「DoS アクセス元の特定をブラウザベースで行える環境作り」を実施していく。
いろいろがんばってたらキャプチャだらけの長いページになってしまったのだけど、せっかく作ったのでちょっとうざいけど掲載してしまう。
キャプチャによって、表示されている集計数が違っているのは、数日間に渡ってキャプチャの取得を行なっていたから。「数日間に渡って」という時点で、この文章が「日記」なのかどうか微妙に気になるけど、まぁ、仕込みに時間がかかってたということで。
ダッシュボードを作成する
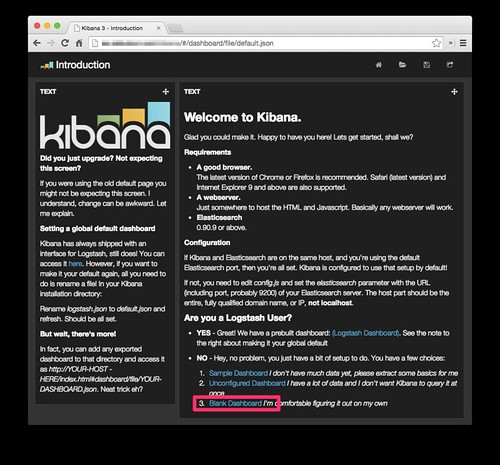
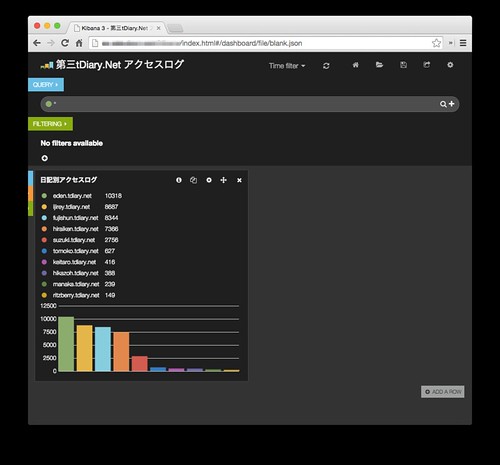
Kibana のトップ画面から「Blank Dashboard」を選択して、何もないダッシュボードを開く。
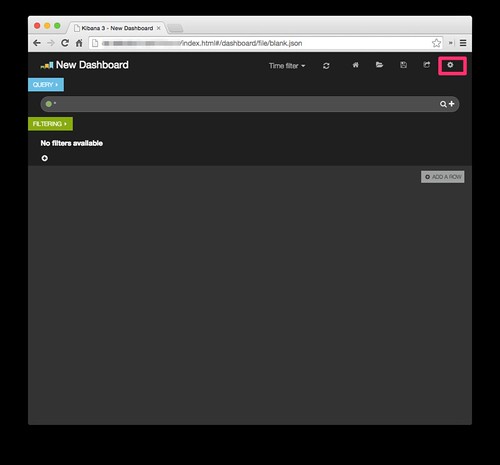
ダッシュボードの右上にあるギアマーク(Configure Dashboard)をクリックする。
ダッシュボード名称を記入する。ここでは「第三tDiary.Net アクセスログ」とした。これで一度保存(Save)しておく。
パネルを表示する行(Row)を作成する
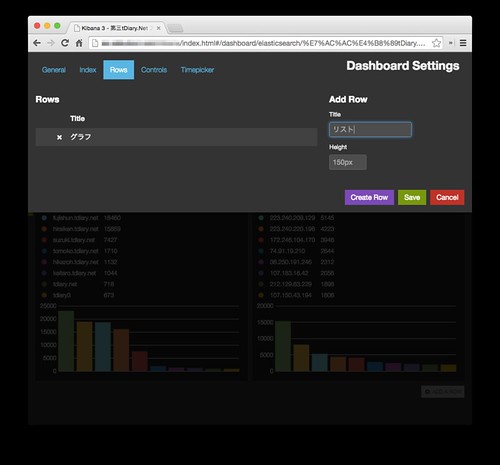
設定画面の「Rows」のメニューで行(Row)を作成する。ここでは安易に「グラフ」という名称にした。作成するには「Create Row」をクリック。
「グラフ」の行(Row)の追加が確認できたら、保存(Save)しておく。
行(Row)に日記別アクセス数のパネルを追加する
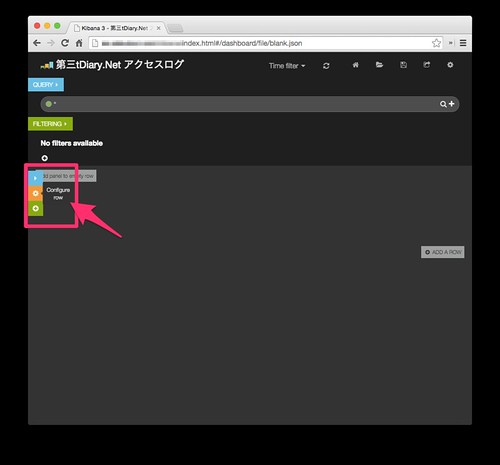
行(Row)が追加されると、画面の左側にアイコンが増える。ここで設定アイコン(Configure row)をクリックする。
設定画面に入ったら「Add Panel」のメニューへ移動し、「Select Panel Type」から今回は「terms」を選択する。
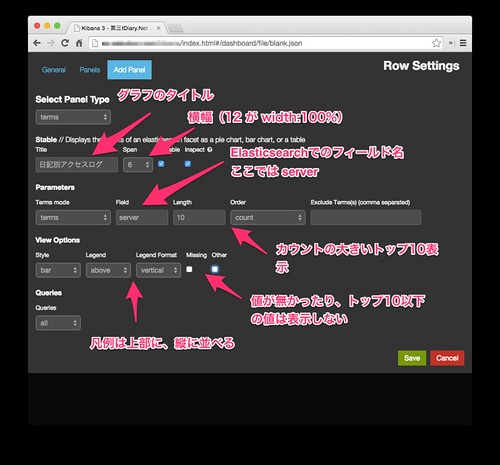
terms 用の設定メニューが表示されたら、次のように入力していく。デフォルトからの変更点のみ記述しておく。
- Stable
- Title
- 日記別アクセス数(キャプチャでは「日記別アクセスログ」としちゃってる。。。)
- Span
- 6 (画面横幅いっぱいが span = 12。今回は 6/12 で 50% の幅を指定)
- Title
- Parameters
- Field
- server (アクセスログにいれてあるサーバ名 = 日記の FQDN)
- Field
- View Options
- Legend Format
- vertical (凡例を縦に表示)
- Missing
- チェックを外す(値が入っていないレコードの集計結果は表示しない、という意味だと思う)
- Other
- チェックを外す(「その他」に含まれる値は表示しない)
- Legend Format
これらを入力したら保存する。
これで日記別アクセス数のグラフが表示された。
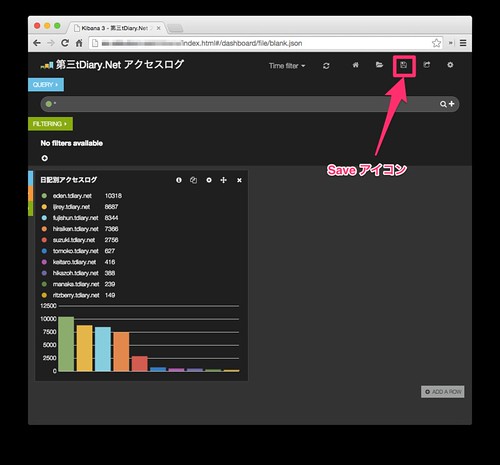
この状態になったら、ここでも念のため画面右上のアイコンから保存しておこう。
行(Row)にIPアドレス別アクセス数のパネルを追加する
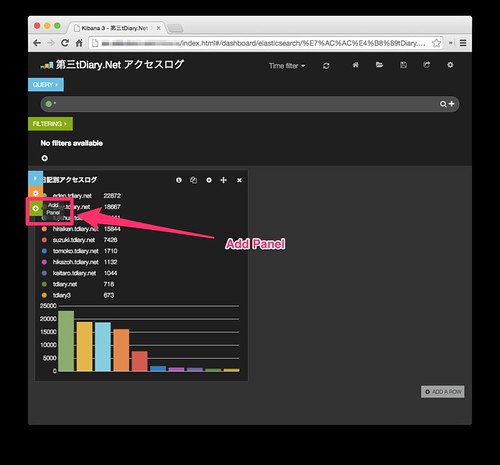
日記別アクセス数と同じ行に、もうひとつパネルを追加する。行のメニューから「Add Panel」をクリックする。先ほどは「Configure Row → Add Panel」とメニューを移動してきたけど、パネルを追加するだけなら、この「Add Panel」がショートカットになる。
先ほどと同じように「terms」を選択して、各種項目を入力していく。
- Stable
- Title
- IP別アクセス数
- Span
- 6
- Title
- Parameters
- Field
- ip
- Field
- View Options
- Legend Format
- vertical
- Missing
- チェックを外す
- Other
- チェックを外す
- Legend Format
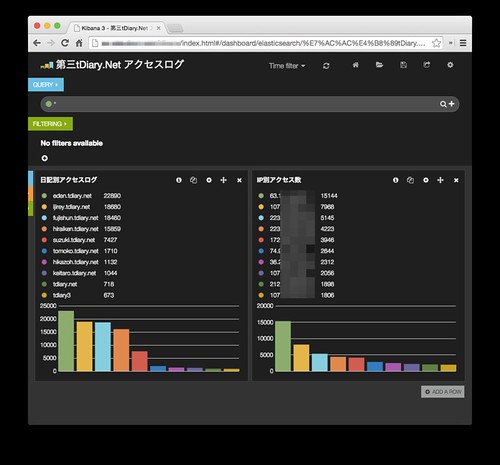
これを保存すると、IP別アクセス数のグラフが追加される。
別の行(Row)を追加して検索結果一覧のパネルを追加する
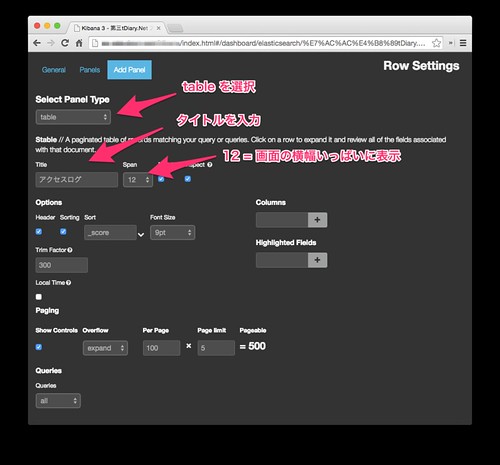
画面右下にある「ADD A ROW」から行を追加する。行の名前は「リスト」にした。「Create Row」で作成する。
そしてパネルを追加。今度は「table」のパネルを選択する。タイトルに「アクセスログ」、Span に「12(width: 100%)を入力する。キャプチャでは見えてないけど、下の方に Save ボタンがあるので保存する。
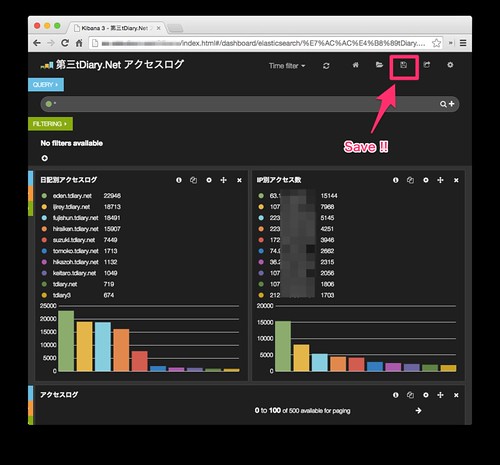
すると、検索結果のリスト表示のパネルが追加される。一覧に表示したい項目をチェックすると、その項目だけリストに出てくる。何もチェックしない場合は、検索結果の JSON データがそのまま表示される。
ここでまた保存しておく。こまめな保存が Kibana の基本。なぜなら、保存するのを忘れてブラウザをリロードしてしまうと、、、設定してきたものが消えてしまう。無かったことになってしまい悲しいことになる。
これでアクセスの傾向が見える最低限のダッシュボードが追加できたんじゃないかと思う。
クエリを入れてみる
ここまでは「全データ」の表示でしかなかったのだけど、クエリを入れていくことにより、データの絞り込みを行なってみる。
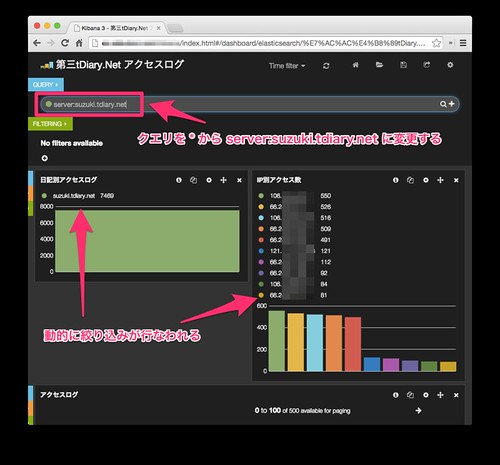
「QUERY」の欄にはデフォルトで「*」が入っている。これはまぁワイルドカードのようなものと思えば良いようだ。この「QUERY」に「server:suzuki.tdiary.net」を入力する。見れば分かるように「server」というフィールドが「suzuki.tdiary.net」のレコードを指定している。
これを入力すると、日記別アクセス数とIP別アクセス数のグラフの表示対象が suzuki.tdiary.net に限定される。
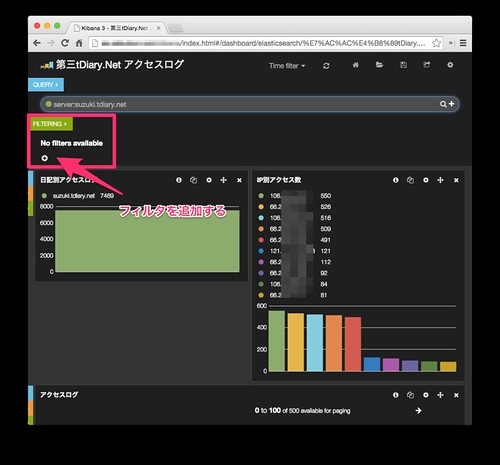
フィルタを入れてみる
次はこのクエリに対して、さらにフィルタを入れて絞り込んでみる。
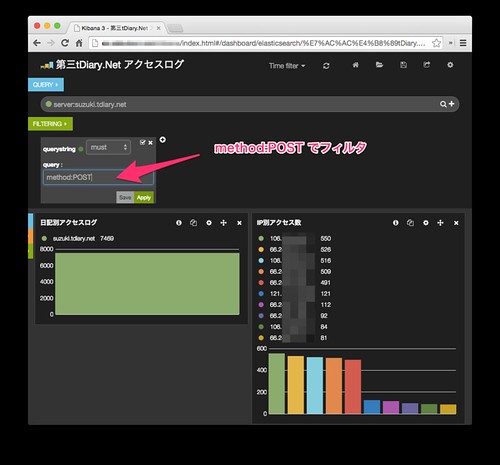
条件として「method:POST」を入れてみる。「must」になっているので、この条件にマッチするものに限定される。
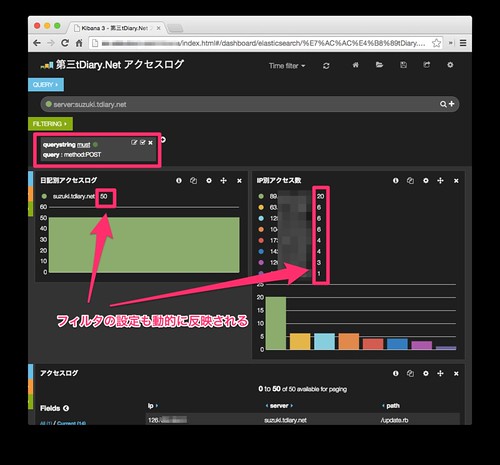
フィルタを「Apply」すると、グラフの結果が変わる。POST メソッドのアクセスに限定すると、数字がガッツリ下がるのが分かる。
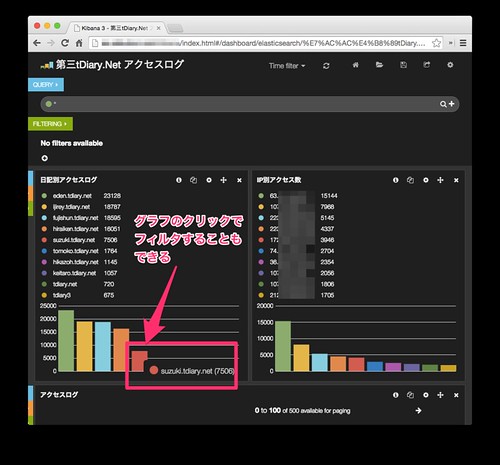
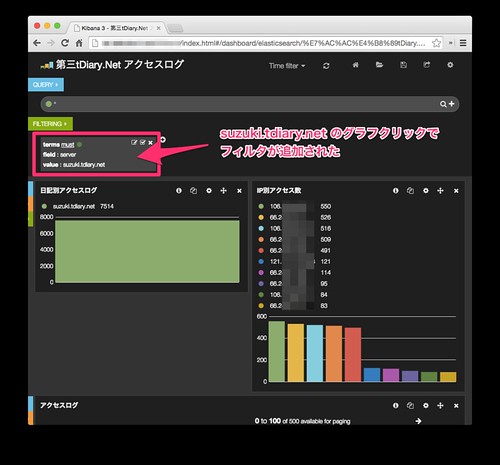
グラフクリックによるフィルタの追加
クエリをいったん「*」に戻して、今度はグラフのクリックによるフィルタ追加を試してみる。日記別アクセス数の「suzuki.tdiary.net」のグラフをクリックしてみる。
すると、フィルタに「server:suzuki.tdiary.net」が条件として追加された。クリック操作でドリルダウンできるのは良いね。
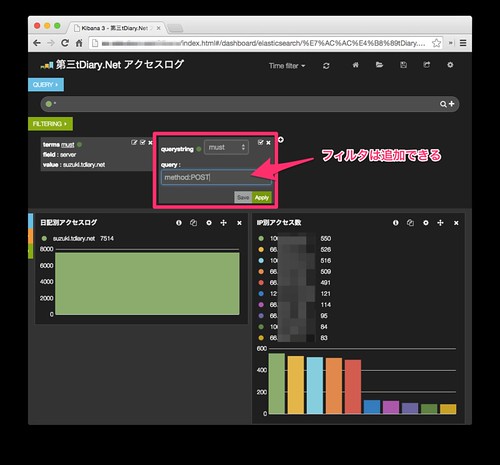
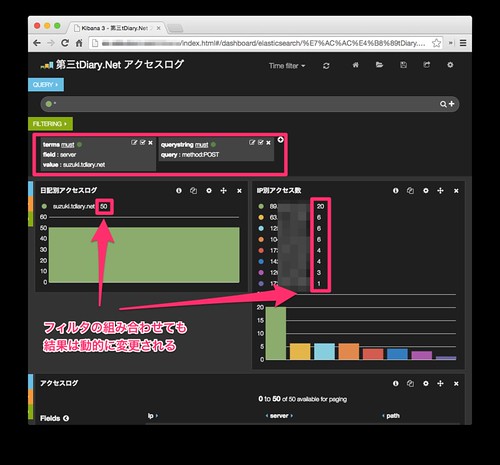
複数のフィルタ
フィルタは複数同時に設定できる。今度は手動で「method:POST」の条件を追加してみる。
すると「server:suzuki.tdairy.net」と「method:POST」の AND 条件の結果が表示される。
これでも先ほどの「クエリに server:suzuki.tdiary.net、フィルタに method:POST」を設定した場合と同じ結果になった。
クエリとフィルタ、使いようによってどちらでも同じ結果が出せるなら、どのように使っていくべきなのか迷ってしまうけど、クエリで大きな絞り込みをして、フィルタでドリルダウンするってのが Elasticsearch の思想に近いのかなぁ。
この辺は経験値が足りないので、まだよく分からない。
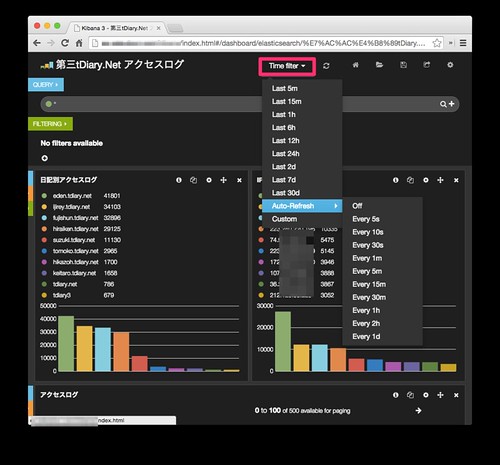
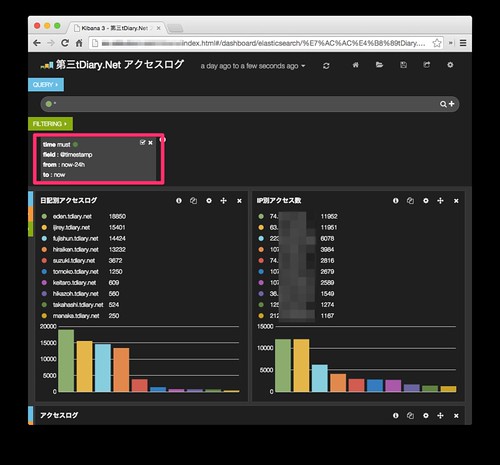
時間を軸としたフィルタ
Kibana では時間に関するフィルタのショートカットが用意されている。画面上部にそのまま「Time Filter」と書いてあるメニューがそれ。
例えば、ここで「Last 24h」を選択してみる。
すると「FILTERING」の欄に時間のフィルタが追加される。これで単位時間あたりの状況を簡単に把握できるようになる。指定を外したければ、フィルタの「✕」マークで解除すれば良い。
「Time Filter」のメニューの「Auto-Refresh」を使えば、勝手に結果をリロードしてくれるので、リアルタイム監視にはこれが便利っぽいね。
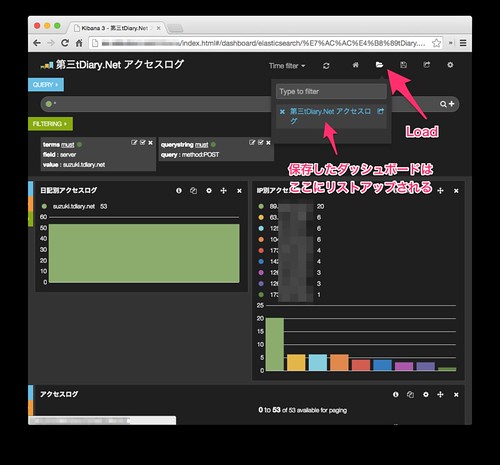
保存したダッシュボードをロードする
今までこまめに保存してきたダッシュボードをどうやって再利用するのかというと、Kibana の画面右上に「Load」というメニューがあるので、それを使う。
保存したダッシュボードの一覧が表示されるので、見たいダッシュボードをクリックする。
Kibana の思想としては、クエリ内容やグラフ内容別に複数のダッシュボードを作成して、切り替えて使うということなのかな。
まとめ
これで分析基盤みたいなものができたので、いろいろなクエリやパネルの追加などをして試行錯誤していこう。
やっぱり「一部の日記への継続的大量アクセス」は続いているようだ。既にほぼ更新が止まっている日記なのに、この継続的アクセスはちょっと怪しい。クローラーだとしてもセンスないね。
そういう内容がブラウザで視覚的に確認できるようになったので、DoS から始まる開発 DDD(DoS Driven Development)(開発というかセットアップだったけど)は、これでいったん区切ることにする。
- 全ての日記まとめ
- DDD (DoS Driven Development) を始めよう
- Fluentd + Elasticsearch + Kibana での解析の構成を考える
- Fluentd + Elasticsearch + Kibana での解析のログ収集部分を考える
- Fluentd + Elasticsearch + Kibana での解析用に Elasticsearch を仕込む
- Fluentd + Elasticsearch + Kibana での解析用に Kibana を仕込む
- Fluentd + Elasticsearch + Kibana での解析用に Kibana を設定する(この日記)