雑文発散
2002-12-11 水曜日はノー残業デー(自己申告)にしたい水曜日
▼ 今日の勘違い
昨日提示されたボーナス額は、来期(2003年前半)の固定額だった。今期(2002年後期)の最終決定金額はまだ未定。ウチのボーナス額決定システムからして、この時期に提示されるのはおかしいとは思ってたんだけど、すっかり勘違いしてしまった。まだ少しは iBook への望みがある?
2003-12-11
▼ [減] 朝食
クロワッサン、パンプキンパン、カフェモカ(Lume)
やっぱり Lume のパンは美味しい。カフェモカも普段飲んでるスタバのより味が濃厚でいい感じ。ここに書くために Web を見たら、12月から月曜日も営業するようになったようだ。その代わり営業時間が1時間短くなって18:30で終わってしまう。パンを買って帰るときは時間に気をつけなくては。
▼ [減] 昼食
ミンチカツ弁当(サラダバッグ)
メンチカツじゃなくてミンチカツって書いてあった。おや?と違和感があったので、調べたら「方言大学 第二回:「ミンチカツ」と「メンチカツ」」というページを発見。どうやら西日本では「ミンチカツ」東日本では「メンチカツ」と呼んでいるらしい。そういえばサラダバッグ、親会社の本拠地は西日本(神戸)だったはず。だから「ミンチカツ」なんだね。
▼ [Net] Web標準化Tips
熟読しよう。
▼ [Mac] Safari の CSS / border 不具合
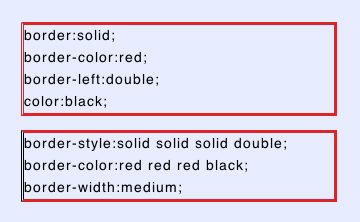
Safari 1.0(v85.6) で、「CSS borderプロパティの使用には注意が必要です 〜CSS2仕様書にあるケース〜」を表示させるとこんなふうになる。左側の二重線が黒くならないとダメらしいのだけど。Panther のだったらちゃんと表示できるのかな?
【追記】Safari 1.1(v100.1) on Panther でも、ダメだった。

▼ [Mac] Safari の CSS / inherit と text-decoration の不具合
今度は「下線の色をコントロールする」にある例で、inherit を使用した場合と text-decoration を再設定した場合の例が次のようになってしまう。これは「サンプル」部分の下線が赤くなければならないようだ。
【追記】こちらも Safari 1.1(v100.1) で正しく表示できていなかった。
![]()
2004-12-11
▼ [雑] ティッシュペーパーのユーザビリティ
ティッシュペーパーを1枚取り出す。溢れ出る鼻血を止めるために、半分に切って丸めて突っ込んで、、、ってなシチュエーションは割と良くあると思う。そんなとき、たまにクソッと思う事があるのでちょっと書いてみよう。
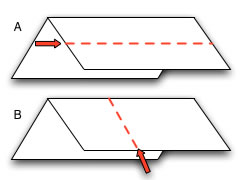
ティッシュペーパーを切る時、どちらの方向に切れる事を想像するだろう? 僕は説明図のAのパターンを期待する。だって、折れてる方向に切れた方が自然じゃないか。ということで、僕はAパターンの方がユーザビリティが高いと思う。

しかしながら、メーカーによって、この方向がバラバラなので、Aパターンを期待しているのに、実際にはBパターンの方向に切れる商品が存在する。鼻血を抑えたいという緊急事態の時、手元にあるティッシュがBパターンだとイライラしてしまう(笑)
で、ちょっとだけ調べてみたよ。まず、クリネックスだ。

こいつは期待通りのAパターン。
そして、次にスコッティ。実はこれ、このネタを書くためにさっき買ってきた物だ(笑)。

こいつもAパターン。いま調べたら、クリネックスとスコッティはブランドが違うけど、同じメーカーなのね。だったら、パターンが同じってのは当たり前かも知れない。
もうひとつ、丸富製紙のローヤルティッシュが家にあったので調べてみると、、、

こいつが悪名高き(と勝手に僕が思っている)Bパターンの品だった。牛乳パックを再利用しているところは素晴らしいと思うけど、切り口の方向性だけはいただけないな。
世の中には他にもティッシュのブランドがあるのだが、自分で全部買うのもアレなので、これ以外の品が自宅にあるよって人は、どっちのパターンなのか教えてもらえると嬉しいなぁ。
2005-12-11
▼ [食] ナイアガラ
昼時に「なんかカレー食いてーなぁ」と思って、どうしようか考えていたら、ふと祐天寺の「ナイアガラ」を思い出した。まだ入ったことがなかったので、ちょうど良いだろうと思って向かうことにした。

外でハンバーグカレーの食券を買って店に入った。汽車がカレーを運んでくれる席は満席で、「ちぇっ」と思いながら仕方なくカウンターへ座った。店のおいちゃんに食券を差し出すと、「辛さは?」と聞いてきたけど、なんと言えば良いのか分からずに「えーと??」と言ったら、コレを指し示された。

「じゃあ、急行で、、、いや、やっぱり特急で」と頼んだら「寒いから辛い方が良いよねぇ」などと返されたので、「そうですよねぇ」とコミュニケーションをはかってみたり。
で、カレーが届く前にスッと出されたのが、お店のスタンプと切符。あー、こりゃ鉄ちゃんは嬉しいかもなぁ。多少鉄分が入っているオレもちょっと嬉しかったし(笑)

カレーの味の方は、まぁ、、、ねぇ。場を楽しめばそれで良いってことで(笑)
2006-12-11
▼ [tDiary] 第三をtDiary 2.0.4へアップデートしました
tDiary 2.0.3に脆弱性が発見された為、第三tDiary.NetのtDiaryをver.2.0.4へアップデートしました。第三を利用していて、何か問題がありましたらツッコミをお願いします。
2007-12-11
▼ [雑] SplashID 4 の Mac OS X 版はホントに出るんだろうか?
Palm Zire72 で使っているパスワード管理ツール「SplashID」。Palm 版と Windows Desktop 版は、だいぶ前に 4 になったんだけど、Mac 版はまだ 3 のままだ。
4 が出たときのプレスリリースには
SplashData will be bringing the upgrades in SplashID 4 to other platforms, including Windows Mobile, BlackBerry and Mac OS, later in 2007.
と書かれていたので Mac 版が出たら Palm 版もアップデートしようと待っているのだが、そろそろ12月も中旬になろうというのに、なんだか出てくる気配がない。
一方で、同じように「later in 2007」と書かれていた Windows Mobile と BlackBerry 版は既にリリースされている。
以前は、SplashID の製品紹介ページにも「Mac 版の 4 は2007年末になるよ」的な表示がされていたように思うのだが、今見てみるとそんな表記はない。
まさか無かった事になってる訳じゃないだろうなぁ。。。
▼ [車] 世の中にタイヤ保管サービスというモノがあることを知った
チェーンを買っておいたほうが良いのかなと思ったのは、ひとつにはもちろん雪への対策というのがあったのだが、もうひとつの理由としてスタッドレスタイヤを買ったとして、ノーマルタイヤを保管する場所が無いということがあった。
タイヤをベランダに置けないことはないんだけど、ウチはエレベータなしのマンションの3階。ヘタレなオレとしては、タイヤ4本を持ち上げてくる気力がなかった。で、「んじゃチェーンにすっか」という思考となったのであった。
ところが、先日そんな話を友人達にしたところ「タイヤ保管サービス」というものがあることを教えてくれた。タイヤを売っているお店等で、ワンシーズンとか年契約でタイヤを預かってくれるというのだ。
で、検索してみたところ、結構いろんなところでやっているのが分かった。料金もそんなに高い訳でもないようなので、利用してみようかな。
2016-12-11
▼ [Crowi] Crowi の編集画面に Markdown 編集用のツールバーを付けてみた
「Markdown で書けるよ」というのが Crowi のウリではあるけれど、一方で Markdown に慣れていない人もいる。その救済策として編集用のツールバーがあったほうが良さそうという意見があったので、React を使って、ちょっと実装してみた。

どんなことができるかは、上記の GIF アニメや pull request を見てもらえれば分かると思う。ツールバーが常時表示されっぱなしで良いのかどうかは賛否ありそうだけど、とりあえず一番単純な形にしてしまった。
あと、GitHub 互換のキーボードショートカットも付けてみた。例えば、文字列を選択した状態で command + b を押すと、Bold の記号( ** )が追加される。
そして、この実装に当たって大変参考になったのが、この記事。
実は Crowi の Undo の挙動については、ここ3ヶ月くらい断続的に悩んでいたところだったので、この記事を見つけた時にはひとりではしゃいでいた。
ヒャッハー!
— suzuki (@suzuki) 2016年12月10日
うおおおおおおお
— suzuki (@suzuki) 2016年12月10日
細かすぎて誰にも伝わらないであろうこの喜びの気持ち。
— suzuki (@suzuki) 2016年12月10日
今回の pull request では、この記事ベースの置換処理を使っている。以前に実装した入力ヘルパー系の実装にはまだ適用していない。以前のものは jQuery + jQuery.selection を使っているのだけど、これも React コンポーネントに持っていきたいと思っている。その移動時に jQuery.selection の依存を外そうかな、と。



▽ スズキシゲヲ [それはY氏の巧妙な罠ですね>キャンペーン]
▽ Y氏 [ヌフフフッ]
▽ すずき [一度に3個食えってキャンペーンじゃないですよ(笑) 1個につき1枚のカードが貰えて、3枚集めるともう1個ってパターン..]
▽ ohsamu [オレはミンチカツで育ったぞ。]