雑文発散
2015-07-27 [長年日記]
▼ [Pebble] Pebble で emoji を表示する方法がガイドに追加されていた
いつものように Pebble のデベロッパーガイドを眺めていたら、Font Resources のページに「Using Emoji Fonts」の項目が増えていることに気が付いた。
簡単に言うとテキストを出力する際に次のように、絵文字のコードポイントを指定してやれば良いってことだ。
text_layer_set_text(s_layer, "Smiley face: \U0001F603");
まぁ、この方法だと、絵文字に限らずユニコードのコードポイントなら指定可能っぽいね。表示されるかどうかは、そのとき使っているフォントに依存する感じ。
前述のガイドだと、Pebble の下記のシステムフォントに絵文字が入っているとのこと。ただし、全ての絵文字が含まれている訳ではないそうだ。
- Gothic 24
- Gothic 24 Bold
- Gothic 18
- Gothic 18 Bold
ガイドに掲載されているサンプルコードにシステムフォント(FONT_KEY_GOTHIC_24_BOLD)の指定を加え、こんな感じのソースでビルドしてみる。
text_layer = text_layer_create((GRect) { .origin = { 0, 70 }, .size = { bounds.size.w, 24 } });
text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_24_BOLD));
text_layer_set_text(text_layer, "Smiley face: \U0001F603");
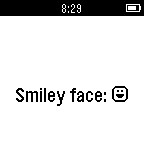
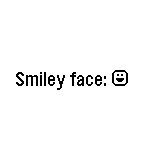
すると、初代 Pebble 系(Aplite)でも Pebble Time 系(Basalt)でも絵文字が表示できた。Aplite の表示位置がアレなのは、プラットフォームによる表示領域の違いを考慮していないソースだから。
| Pebble (Aplite) | Pebble Time (Basalt) |
|---|---|
 |
 |
カラーが使えるはずの Pebble Time でも絵文字がモノクロなのは、Text Layer の文字色が単色しか指定できないというシステム制限があるのでそういうものだと思う。
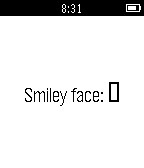
それとは別に、フォントを FONT_KEY_GOTHIC_24 に変えてみると、豆腐文字になってしまった。
| Pebble (Aplite) | Pebble Time (Basalt) |
|---|---|
 |
 |
ガイドでは、FONT_KEY_GOTHIC_24 でもサポートしているみたいに読めたけど、ドキュメントが違うのか、実装が違うのか。。。
何にせよフォント依存が大きい処理なので、使う場合はいろいろ試してみるか、Using a Cusom Fontで説明されているカスタムフォントで対応するかという感じかな。