雑文発散
2015-06-16 [長年日記]
▼ [Pebble] Pebble アプリのグラフィック部分を学ぶ #1
Pebble のガイド「Graphics & Animations」あたりを淡々と学ぶ。
Pebble アプリにおける「レイヤー」という概念は「UI Layers」を読むことでだいたい理解したので、次に「Drawing Graphics」のサンプルを実行して、実際の使い方を試してみよう。今回も pebble new-project コマンドで生成された初期状態から、グラフィック描画の部分を追加しつつ動作を確認する。
まずは初期状態で build & install したいつもの画面。
ちなみにこれは pebble screenshot コマンドで取ったスクリーンショット。このコマンドで簡単に png データが生成できるので、アプリを Appstore に登録するときにもこいつでスクリーンショットを取得するのが良いね。
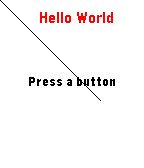
では、まず、線(line)を引いてみる。始点と終点を指定して、graphics_draw_line() でラインを引くみたい。build & install をしてみるとこうなった。(0,0) のポイントから (100, 100) のポイントへ線が引かれた。
次にグラフィックとしてテキストを描く方法の説明があるのでやってみる。GRect bounds = layer_get_bounds(layer) でレイヤーのサイズを取得できる。返ってくるのが GRect で、bounds.size.w で引数のレイヤーの幅(width)が取れるのか。高さ(height)は bounds.size.h になるんだな。レイヤーの起点(左上の座標)が bounds.origin.x と bounds.origin.y になるってことでいいんだろう、きっと。
graphics_draw_text() の各引数の意味はリファレンスを見ることで、それぞれの意味がなんとなく分かった。
最後に画像の利用について学ぶ。 gbitmap_create_with_resource() で appinfo.json で定義した画像ファイルを指定し、graphics_draw_bitmap_in_rect() で描画するようだ。今回使った画像はこれ。
画像サイズを踏まえて、レイヤーの位置を左下ピッタリかつ画像サイズと同じ大きさにした。画像サイズを取得する関数とかはありそうだけど、まだ見つけられてないので、固定サイズで書いてしまった。
image_layer = layer_create(GRect(0, (168 - 60), 60, 60));
元の画像は、特に減色しないままアプリにブチ込んだけど、Pebble Time の方でよしなに調整してくれて、このような表示になった。64色の世界で割と元の色合いが再現されているのではないだろうか。
これで「Drawing Graphics」の前半が終了。次は、Advanced Features の章をやる。ここから先は Pebble Time のプラットフォーム(Basalt)用の話だ。