雑文発散
2015-06-15 [長年日記]
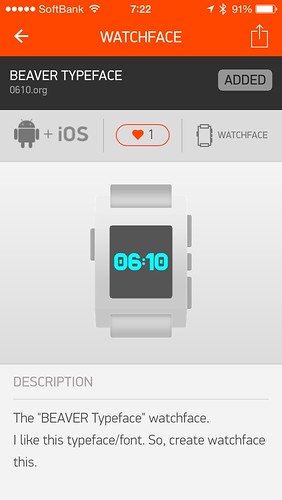
▼ [Pebble] Pebble Time 用の Watchface を作って、Appstore へ登録してみた
チュートリアルで時計の実装が把握でき、カラーの指定方法も分かったので、それっぽい Watchface を作って、Pebble の Appstore へ登録してみた。
ハートマークがひとつ付いているけど、これはオレ自身が +1 したもの。自分が登録したものでも +1 できるのかな?とやってみたらできちゃったので、そのままにしている。
Pebble アプリに関しては、いちおう Pebble.app (iOS / Android のアプリ)外でも閲覧できるリンクが「Public Web Link」として用意されていた。「Web 上でアプリをシェアするときに使ってね」ということらしく、このような URL が生成されていた。
また、iOS / Android のアプリ内からのデープリンクも用意されていた。
これで Pebble.app 内の特定アプリ紹介ページにリンクできるそうだ。Mobile Safari からでも飛べるのかな?あとで(この日記を公開したら)試してみよう。
Pebble Appstore (Pebble のサイトでは「AppStore」ではなく「Appstore」と表現されている。AppStore だとあっちの App Store に見えちゃうからかな?)への登録方法についてもドキュメントが用意されている。
簡単にいうとこんなステップになる。
- Developer Portal のアカウント作成。
- アプリ情報の登録
- アプリ名
- Web サイト
- ソースコード(オープンソースの場合)
- サポート用のメールアドレス
- アプリ本体の登録
- アプリ本体のバイナリ
- 説明
- スクリーンショット
- マーケティングバナー(Pebble Appstore で特集的な表示に使うのかな?)
- アプリを正式登録(Publish)
- アプリのステータスを Private から Public へ変更
4 をすることで、Appstore へ登録され、5 をすることで一般公開されるという流れのようだ。最初、4 まで実行すれば良いのかと思って「なかなか Appstore に出てこないなぁ、時間がかかるのかなぁ」と思っていたんだけど、Developer Portal のダッシュボードをよく見てみたら「Visibility: Private」という表示とともに「Public」というボタンがあった。
「あぁ、そういうこと!」と思って「Public」を押して、しばらく待ったら無事に Appstore に表示されるようになった。
ちなみにここまで審査のプロセスは一切なし。誰でも好きなように登録できる。ただ「運営側は掲載を落とす権限がある」という利用規約になっているので、怪しいものとかは後から落とされることもあるんじゃないかな。
これで Pebble アプリを作って、Appstore で公開するというところまで一連の流れが分かった。あとは、使いやすくて面白くて便利で楽しい毎日使いたくなる不思議なアプリを作って公開すれば、人気 Pebble アプリ作家の仲間入りができるぞ!