雑文発散
2002-06-10 とうとう来てしまった月曜日
▼ 脳内 stack から page out (c)yoosee
その考えは、正しいと思う。Linux のコマンドだけじゃなく、他の分野に付いてもそうだと思ってる。要は調べるべきポインタだけ押さえとけって話だね。
▼ そして自分を追い込む
今のマンションを管理している不動産屋に「7月10日付けで契約を終了させてください」と電話してしまった。次のところの契約を済まさぬまま、今のところを切るのはなかなか怖い。転職決まってなかったのに、仕事を辞めた2年前の気分に近いものがあるかもな。ドキドキ。
▼ 今日の全体会議にて
僕の方からは何もアプローチしてなかったのに、社長から「日本戦については会社のテレビで観てもヨシ!」宣言が。もちろん、14日15:30からのもOKだって!
▼ 今日のセブンイレブン
- 冷やしたぬきうどん(370円)新製品
- ハムマカロニサラダ(160円)
- エビアン(105円)
▼ というわけで
本日は誕生日でした。お祝いの言葉を下さったみなさん、ありがとうございます。
▼ そろそろ帰ろうかと思ってたとき
よきゅんから電話。けこと『模倣犯』を見た後で、ティーヌンに行くので来ないかという話。どうしようかなぁと思っていると「角煮付けるから」と言われ、そそくさと付いていくことに。しかも、誕生日ということで、2人におごってもらってしまった。ごちそうさま。
▼ しかし、
食べている最中に「32歳の 豊富 抱負は?」とけこに聞かれ、答えられない自分にうろたえ気味。そんなん何も考えてないっす。世間の32歳はどうなのよ?
▼ その後、
けこオススメのベルギービールのお店(でいいのか?)へ。そこでジンジャーエールを頼むヘタレな自分。でも、濃くって旨かったけど。ここで散歩部の男は……てな話を散歩部の男である僕の目の前で展開されるハメに。一緒になって笑ってたら「あんたも散歩部の男なんだからね」と、けこに諭されたり。
▼ えー。
それで、既につまずいたような気がします。
▼ 別ルートから
加護ちゃんの両親は32歳だと言うことを聞いた。世間の32歳って、、、
2003-06-10 時の記念日、火曜日
▼ 迷わずに済む
歳を聞かれたとき、満年齢を答えるべきか、数え年を答えるべきか一瞬迷うのだけど、結局「今年で○○歳」のように数えで答えるようにしている。でも、今日からしばらくは迷わずに済むのだ。
▼ 10人に7人がガンダム者?
マルホラン堂では、ガンダムを愛している人のことを「ガンダム者(もの)」と呼び、単にガンダムを知っているだけの人と区別しているわけだけど、やっぱり世間には「ガンダム者」が沢山いるようだ。
日経キャラクターズ、ちょっとだけ読んでみたい
▼ 使ってるメールソフトは?
Mew も Sylpheed も載ってるのに Wanderlust が載ってない。少なくとも僕の1票は入っているはずなんだが(笑)。。。ちうのは、いいんだけど、IT Pro 読者に Outlook Express 利用者がこんなにいるんだ。OE 使わないのが常識かと思ってたけど、そうでもないのねん。
▼ 子供の頃の夢
よきゅんの同僚に僕と同じ誕生日の女性がいることを聞いた。で、思い出したのは、僕が小さい頃に「自分と同じ誕生日の人と結婚して、同じ誕生日の子供がいる家庭」を夢見ていたこと。割とそう思ってた人、多いよね?(笑)
▼ 誕生会
マルホ堂で特製カツ丼、、、正確にはどんぶりに入ってないので特製カツか、、、とケーキでお祝いして貰った。ケーキにはチョコで名前まで入れて貰って(笑)
プレゼントには蕎麦猪口を貰った。これでいつ素麺が届いてもOKだ!(笑)
▼ 七夕の国
オークションで11円という低価格で落札した「七夕の国」全4巻が届いた。ちなみに振り込み手数料が210円で、送料が640円。トータルで考えると、そこらの古本屋で買っても変わらなかったような気が。。。
2004-06-10
▽ kagechan [お誕生日おめでとうございます。 …私もついこの間退職交渉を経験しましたが、辞意なんて一回言ったらもう撤回すべきではな..]
▽ かずひこ [私が自分の退職について社長と飲みながら語りあった時は、帰り際になんとも言えない寂しさのような気持ちを感じたのを覚えて..]
▽ shachi [誕生日おめでとう。 自分の道なので自分で切り開くしかないので「揺らぐ」って事は根が張ってしまっていない、と見る向きも..]
▽ スズキシゲヲ [お誕生日おめでたう。辞めることよりも次をどうすることかが重要かと。]
▽ きた [誕生日おめでとうございます. 次にやりたいことが決まっているのであれば,それに向かって進むのがよいのではないでしょう..]
2006-06-10
▼ [雑] ハッピーバースデー to ウィー
mixiの「6月10日に生まれて」コミュで、半年くらい前から企画されていた「6月10日合同誕生会」に参加して来ましたよ。まず浜松町駅で6月10日生まれが13人勢揃い。
 まずは東京タワーのお膝元のレストラン「プリンスビラ」でランチ。事前に「全員誕生日なんですぅ」と言って予約しておいたら、食前酒として全員にシャンパンをサービスして頂いた。Webには誕生日特典の情報はなかったので、ここでは何もゲットする予定はなかったのだが。粋な計らいをしてくれたお店の方に感謝! で、遅れて来た1名がこの店で合流、、、したけど、遅れすぎて食事はナシだった(笑) さらにプレゼント交換なんかもしたよ。
まずは東京タワーのお膝元のレストラン「プリンスビラ」でランチ。事前に「全員誕生日なんですぅ」と言って予約しておいたら、食前酒として全員にシャンパンをサービスして頂いた。Webには誕生日特典の情報はなかったので、ここでは何もゲットする予定はなかったのだが。粋な計らいをしてくれたお店の方に感謝! で、遅れて来た1名がこの店で合流、、、したけど、遅れすぎて食事はナシだった(笑) さらにプレゼント交換なんかもしたよ。
 次は「東京タワー」へ。ここでは大展望台への入場券と展望台にある「カフェ ラ・トゥール」のケーキ券、そしてバースデーカードをゲット。通常の窓口ではなく、案内所のおねーさんに1人ずつ免許証などの誕生日証明書を見せ、14枚ずつの特典を用意してもらった。「こんなこと以前にもありました?」と聞いたら「初めてです」と(笑)
次は「東京タワー」へ。ここでは大展望台への入場券と展望台にある「カフェ ラ・トゥール」のケーキ券、そしてバースデーカードをゲット。通常の窓口ではなく、案内所のおねーさんに1人ずつ免許証などの誕生日証明書を見せ、14枚ずつの特典を用意してもらった。「こんなこと以前にもありました?」と聞いたら「初めてです」と(笑)
 「カフェ ラ・トゥール」のケーキ。チョコレートケーキ(だったと思う)とチーズケーキが選べたんだけど、オレは問答無用でチーズケーキに。
「カフェ ラ・トゥール」のケーキ。チョコレートケーキ(だったと思う)とチーズケーキが選べたんだけど、オレは問答無用でチーズケーキに。
 東京タワーまで参加組と分かれ、浜松町駅から都バス虹01系統でお台場へ。次は「東京ジョイポリス」のパスポートと「ディッピンドッツ」1カップ券を9名分ゲット。3300円のパスポートが無料になるのは結構オトク。ハーフパイプキャニオンが面白かったなぁ。
東京タワーまで参加組と分かれ、浜松町駅から都バス虹01系統でお台場へ。次は「東京ジョイポリス」のパスポートと「ディッピンドッツ」1カップ券を9名分ゲット。3300円のパスポートが無料になるのは結構オトク。ハーフパイプキャニオンが面白かったなぁ。
 そして「ディッピンドッツ」。見た目の派手さで「レインボー味(?)」にしたんだけど、これは失敗。バニラとかチョコレートの単色系の方が美味しいことがわかった。
そして「ディッピンドッツ」。見た目の派手さで「レインボー味(?)」にしたんだけど、これは失敗。バニラとかチョコレートの単色系の方が美味しいことがわかった。
 ジョイポリスで1名分かれ、最後は同じ建物内の「Sunset Beach Brewing Company」でディナー。食べ放題なので料理の味は、まぁそんなもんなんだった。しかし、ここでも誕生日特典をゲット。予約時に「ケーキに名前を入れるので、誕生日の方のお名前を教えてください」と聞かれ、「全員です」と答えたらキョトンとされた(笑) 訳分からんことになる前に「0610」と入れておいてくださいとして、出て来たのがコレ。ケーキ、ゲット。そして「ハッピーバースデー to ウィー」を。「to ユー」とか「to ミー」はあるけど、「to ウィー」はなかなかないよね!などと話したり。
ジョイポリスで1名分かれ、最後は同じ建物内の「Sunset Beach Brewing Company」でディナー。食べ放題なので料理の味は、まぁそんなもんなんだった。しかし、ここでも誕生日特典をゲット。予約時に「ケーキに名前を入れるので、誕生日の方のお名前を教えてください」と聞かれ、「全員です」と答えたらキョトンとされた(笑) 訳分からんことになる前に「0610」と入れておいてくださいとして、出て来たのがコレ。ケーキ、ゲット。そして「ハッピーバースデー to ウィー」を。「to ユー」とか「to ミー」はあるけど、「to ウィー」はなかなかないよね!などと話したり。
ということで、「ホントに実現するのか?」と思った時期もあったけど、無事に終了。楽しかったので、みんなも合同誕生会やるといいよ(笑)
2007-06-10
2014-06-10
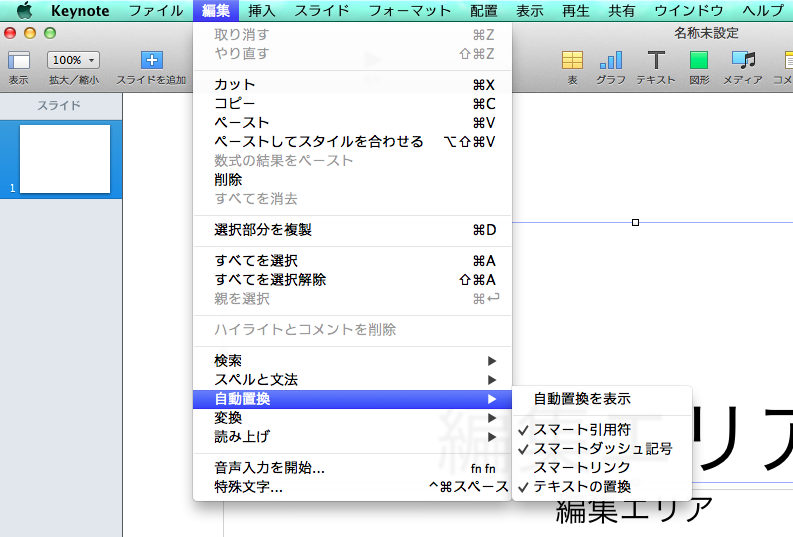
▼ [雑] Keynote で引用符とかが勝手に置換されてしまうのをなんとかしたくて。
Keynote 6.2 で資料を作っているんだけど、知らないうちに "hoge" が “hoge” (わかりにくいけど、Google日本語入力でいう「左ダブル引用符」と「右ダブル引用符」)に変わってたりして、なんじゃこりゃ、Word じゃあるまいし、勝手に変換すんなや!!!と思って憤っていたんだけど、どこにその変換設定があるのか見つけられなかった。
もしかして、Google 日本語入力が勝手にやってる?と思って、そっちにも設定は見当たらない。
もー、どーしたらいいんだ!!!と思って、Keynote のヘルプを見たら「テキストを自動的に置き換える」というページがあった。
いわく『「編集」>「自動置換」>「自動置換を表示」で設定せよ』ということだった。

ちゃんとヘルプに書いてあったとは、、、読めよってことなんだけどさ。こういう設定があるとしたらインスペクタに載ってるだろ?と思い込んでて、全然見つけられなかった。
つまりこれはアレだな?と思って、Numbers も見てみたら、まったく同じメニュー。よく見たら Safari にも「自動置換」のメニューがあった。今後の Apple ソフトウェアはこのメニューが標準なのだな、きっと。
自動置換、便利なんだよね、きっと。オレは便利に思ったことないけど。
2015-06-10
▼ [Pebble] そろそろ Pebble の開発についても体験しておこうと思ってチュートリアルを学んでみる #2
昨日の日記に書いた Pebble SDK のインストールを終えたところからの再開である。
Watchface(ウォッチフェイス)を作る
SDK のインストールが終わると、次にこれをやれと示されるのが、Build Your Own Watchface というチュートリアル。「Watchface」というのは、Pebble の時計画面のこと。これを自由に切り替えることができるのが Pebble の特徴でもある。
プロジェクトの作成
pebble-sdk をインストールすると、pebble というコマンドが追加される。こいつで、新しいプロジェクトを作ったり、アプリをビルドしたり、そのアプリを実機へインストールしたりする。イマドキよくある「メインコマンド名 + サブコマンド名」で実行するタイプだ。
この pebble コマンドのドキュメントは、Command Line Tool にまとまっている。
さっそくチュートリアルに従い、pebble new-project Tutorial1 というコマンドで Tutorial1 という新規プロジェクトを作ってみる。
% pebble new-project Tutorial1
Creating new project Tutorial1
/usr/local/Cellar/pebble-sdk/3.0/libexec/lib/python2.7/site-packages/requests-2.7.0-py2.7.egg/requests/packages/urllib3/util/ssl_.py:90: InsecurePlatformWarning: A true SSLContext object is not available. This prevents urllib3 from configuring SSL appropriately and may cause certain SSL connections to fail. For more information, see https://urllib3.readthedocs.org/en/latest/security.html#insecureplatformwarning.
InsecurePlatformWarning
なんか SSL 接続に関する Warning が出たけど、カレントディレクトリを見てみると、 Tutorial1 のプロジェクトはできていたので、いったんこのまま進める。
Pebble アプリのメタ情報は appinfo.json というファイルに記載するようだ。このファイルもプロジェクト作成時に自動生成されるみたい。今回は Watchface アプリなので、以下のところを変更しろとチュートリアルには書いてある。
"watchapp": {
"watchface": true
}
あとは companyName も変えろとのこと。チュートリアルだし、そのまま Pebble AppStore へ公開するつもりもないので、今回は適当にいじった。
コードの作成
pebble new-project Tutorial1 を実行すると src/Tutorial1.c が自動生成されるが、ここではイチから作ることで、Pebble 用アプリの「カタ」を教えようとしているようだ。
超基本系は次のようになる。app_event_loop() の部分が Pebble SDK であれこれしてくれるルーチンみたいだ。
#include <pebble.h>
static void init() {
}
static void deinit() {
}
int main(void) {
init();
app_event_loop();
deinit();
}
このカタから、まずは Window を表示してみようという話になっている。Window というのは、Pebble における表示領域みたいなものらしい。
チュートリアルのとおりに init() で Window を作って、deinit() で廃棄してやるようなコードを書く。
コンパイルとインストール
次のステップではコンパイルの方法が紹介されている。まずは、Window だけ作って表示する Watchface (つまり何も表示されない)を作って、その次に実際に文字を表示するというチュートリアルになっているようだ。
コンパイル
まずは言われるままにコンパイルしよう。コンパイルにも pebble コマンドを使う。pebble build でコンパイルが実行される。
% pebble build
実際にコンソールへ出力されたのはこんな感じだった。
% pebble build
Setting top to : /Users/norisuzu/work/pebble/Tutorial1
Setting out to : /Users/norisuzu/work/pebble/Tutorial1/build
Found Pebble SDK for basalt in: : /usr/local/Cellar/pebble-sdk/3.0/Pebble/basalt
Checking for program gcc,cc : arm-none-eabi-gcc
Checking for program ar : arm-none-eabi-ar
Found Pebble SDK for aplite in: : /usr/local/Cellar/pebble-sdk/3.0/Pebble/aplite
Checking for program gcc,cc : arm-none-eabi-gcc
Checking for program ar : arm-none-eabi-ar
'configure' finished successfully (0.070s)
Waf: Entering directory `/Users/norisuzu/work/pebble/Tutorial1/build'
[ 1/30] Start build for basalt:
[snip]
[27/30] report-memory-usage: build/aplite/pebble-app.elf build/aplite/app_resources.pbpack.data
-------------------------------------------------------
BASALT APP MEMORY USAGE
Total size of resources: 0 bytes / 256KB
Total footprint in RAM: 360 bytes / 64KB
Free RAM available (heap): 65176 bytes
-------------------------------------------------------
-------------------------------------------------------
APLITE APP MEMORY USAGE
Total size of resources: 0 bytes / 96KB
Total footprint in RAM: 360 bytes / 24KB
Free RAM available (heap): 24216 bytes
-------------------------------------------------------
[28/30] inject-metadata: build/basalt/pebble-app.raw.bin build/basalt/pebble-app.elf build/basalt/app_resources.pbpack.data -> build/basalt/pebble-app.bin
[29/30] inject-metadata: build/aplite/pebble-app.raw.bin build/aplite/pebble-app.elf build/aplite/app_resources.pbpack.data -> build/aplite/pebble-app.bin
[30/30] Tutorial1.pbw: build/basalt/pebble-app.bin build/basalt/app_resources.pbpack build/aplite/pebble-app.bin build/aplite/app_resources.pbpack -> build/Tutorial1.pbw
Waf: Leaving directory `/Users/norisuzu/work/pebble/Tutorial1/build'
'build' finished successfully (0.599s)
「BASALT APP」とか「APLITE APP」とか出てくる。これは appinfo.json の中にある targetPlatforms に関係ありそうだ。
"targetPlatforms": ["aplite", "basalt"],
「プラットフォーム」とあるので、おそらく Pebble のモデルを表しているんだろう。たぶんどこかに説明があるだろうし、この後で出てくるかなとも思うので、ここではそういうものとして置いておく。
さて、コンパイルが成功すると、build ディレクトリ内に .pbw という拡張子のファイルができる。これが Pebble へのインストール形式なんだそうだ。
インストール
実機へのインストール前に、iOS / Android の Pebble.app(「Pebble 上で動くアプリ」と「iOS / Android 用の Pebble アプリ」が紛らわしいので、「iOS / Android 用の Pebble アプリを「Pebble.app」と表記する)で「Developer Connection」の設定が必要とのこと。その方法は「Pebble Developer Connection」のページに説明がある。
簡単に言うと、設定メニュー(Settings)で「Developer Mode」を ON にすると、「Developer」メニューが現れるので、そこで接続設定を ON / OFF するという話だ。ON にしたままだと、同じネットワーク内の知らないヤツから勝手にインストールされる危険性もありそうだし、必要なときだけ ON にした方が良さそうな雰囲気を感じる。あと、電池の持ちとかにも影響があるかもしれない(本当のことは知らないけれど)
さて、Pebble アプリをインストールするには、この Developer メニュー内に表示される IP アドレスに対してインストールコマンドを叩けば良いようだ。チュートリアルの例だとこうなっている。
% pebble install --phone 192.168.1.78
また、IPアドレスについては環境変数でも指定できるようだ。この場合は --phone オプションが不要になる。
% export PEBBLE_PHONE=192.168.1.78
% pebble install
まぁ、どのみちシェルの履歴を使ってコマンドを叩くだろうから、実際にはどっちでもいいかなって気はする。
じゃあ実際にインストールしてみよう。
% pebble install --phone 192.168.1.78
[WARNING ] You are not logged in with your Pebble Account and will not be able to receive remote pins in the emulator. Please run 'pebble login' to connect your Pebble account.
[ERROR ] Failed to install 'build/Tutorial1.pbw'
あれ、怒られた。WARNING は Cloud Pebble 関連のものかな。リモートのエミュレータの話みたいだから、ここでは今すぐ必要な話じゃない。問題は ERROR だ。
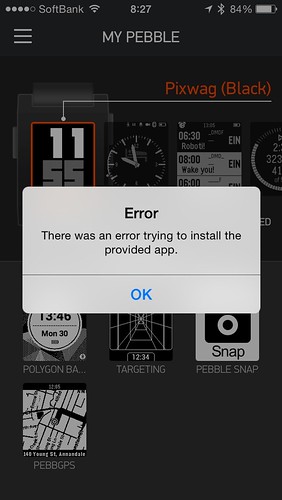
よく見たら、Pebble.app にもエラーが出ていた。
コマンドラインでのエラー表示も Pebble.app のエラー表示も原因を言ってくれないので、分かりにくいのだけど、ひとつ心あたりがある。SLOT の限界だ。
Pebble はインストールできるアプリの上限があり、それを「SLOT」と読んでいる。これがオレの Pebble 上でいま限界(ALL 8 SLOTS USED)の状態だった。Pebble.app の機能で、Pebble 本体からひとつアプリを削除して SLOT を開け、もう一度 install コマンドを実行したらインストールが成功した。
% pebble install --phone 192.168.1.78
[WARNING ] You are not logged in with your Pebble Account and will not be able to receive remote pins in the emulator. Please run 'pebble login' to connect your Pebble account.
[INFO ] Installation successful
[INFO ] JS: stopping app: 0000-0000-0000-0000-0000000000000 Futura Weather
最後の行の「Futura Weather」は、インストール前に動かしていた Watchface の名前だ。これを停止して、いまインストールしたアプリに切り替えたという意味だろう。
インストール後の Pebble の様子はこんな感じ。何も表示されていない。
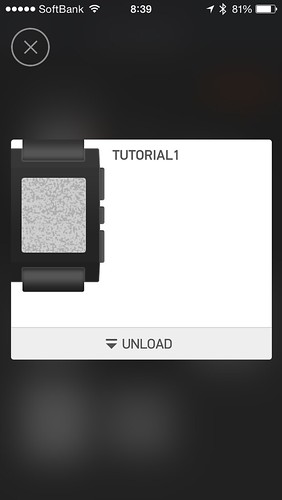
Pebble.app から見ると、こんなふうに表示された。
Tutorial1 とも表示されているし、ここまでは成功ということだ。
テキストを表示する
ここからもう少しアプリっぽくなる。時計っぽい文字列を表示する話になる。Watchapp や Watchface でテキスト表示をするには TextLayer を使うのが良いそうだ。
Tutorial1.c を編集していく。
TextLayer は、Window を作った後で作成していく。この例で行くと main_window_load() の中で作っていく。TextLayer のサイズ、背景色、テキストの色と表示するテキストを定義し、更にフォントや表示位置も定義する。そして Window の子要素に TextLayer を追加するという流れのようだ。
それから、Window の利用が終了した時に TextLayer も消さないといけないようだ。この辺は勝手に改修してくれないみたいだ。さすが C 言語。
TextLayer は deinit() ではなく main_window_unload() の方で回収する。
この修正を行った後で、build & install をすると、Pebble 上に「00:00」が表示されるようになる。時計っぽい表示だけど、まだ固定のテキストなので何も動かない。ただ「00:00」が常に表示されているだけだ。
時刻表示
このチュートリアルでは、TickTimerService というイベントサービスを使って、時刻表示を実現するようだ。このサービスは、通常は分単位だけど、時間単位や秒単位でも指定したハンドラを実行してくれるそうだ。ただ、短い間隔で発火させると、それだけバッテリの減りが速いのでよく考えて使えって。
それから実際に時刻表示をする部分を update_time() として定義していく。24時間表示と12時間表示とかも切り替えできるようだ。この設定は今回のアプリの範囲ではなく、Pebble 本体の設定で 24/12 の切替ができるので、そこの値を持ってきて比較しているようだ。
タイマーへ登録する tick_handler() の中で、この update_time() を呼び出すことにより「1分ごとに現在時刻を表示する」という処理が動くわけだ。
また、アプリの起動時に(タイマー処理が走る前に)「いま」の時刻を表示するために update_time() を最初に一度だけ実行しておく。
これらの追加が終わったら、pebble build と pebble install を実行し、Pebble へアプリをインストールすると、時計表示が、、、出なかった。
どうも「最初の一回の update_time()」を init() の中に書いてしまっていたのが間違いで、本当は main_window_load() の最後に書くのが正解だったようだ。
そこを直して、また build & install を実行したら、今度こそ時刻表示ができた。
ここでこのチュートリアルは終了。次はカスタムフォントとビットマップイメージを扱うチュートリアル・パート2へ行けとあるので、進んでみよう。
もしかして気が付いたかも知れないけど、写真に写っている時計の時刻が飛んでいるのは(例えば8時から23時とかに)、そういうものなので特に間違いではない。この日記は一気に書き上げた訳ではなく、「英語のチュートリアルをセクションごとに読んで、実装して、写真を撮って、文章に残して」みたいなことを何度か繰り返して作ったメモがベースなのでこうなっている。








Before...
▽ 犬子 [遅ればせながら、おめでとうございますー。]
▽ ユリ [お誕生日おめでとうございますー!]
▽ (゜д゜) [悲惨な >>32 がいるすれはここですか?]
▽ yoosee [すーさん「豊富」じゃなくて「抱負」っ(つっこみ)]
▽ すずき [ダメな32歳を演出してみました(うそ)]